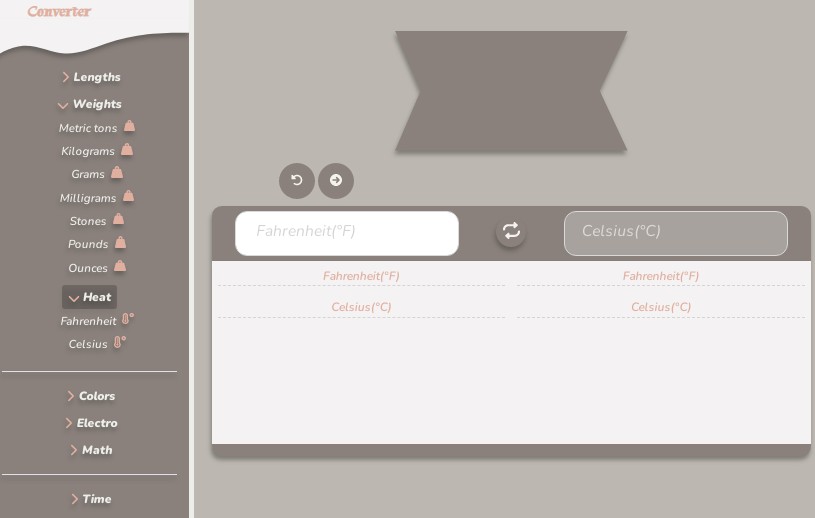
Auth app with Quasar Framework and Supabase (an open source Firebase alternative)
Small auth project being built using Vue3, Supabase and Quasar framework, based on the application developed in the tutorial available on the Patrick Monteiro‘s channel.
Install the dependencies
yarn
# or
npm install
Configuring the project for subase
In order for the project to start correctly, a project must be created and configured for email and password authentication in subase.
Once the project is created, copy the supabaKey and supabaUrl and add them to the respective variables, declared in src/boot/supabase.js.
After these modifications, the project should boot correctly, enjoy.
Start the app in development mode (hot-code reloading, error reporting, etc.)
quasar dev
Remove/Hide menurbar from electron app (optional)
After generate your electron app with the following command
quasar dev -m electron
Go to your src-electron\electron-main.js and add the specified line below
mainWindow = new BrowserWindow({
/*
some code here
*/
autoHideMenuBar: true /* <-- add this line */,
webPreferences: {
/*
some code here too
*/
},
});
Start the app in development mode fot windows/linux
quasar dev -m electron
Lint the files
yarn lint
# or
npm run lint
Format the files
yarn format
# or
npm run format
Build the app for windows/lionux with electron
quasar build -m electron
Build the app for production
quasar build
Customize the configuration
See Configuring quasar.config.js.