vue-badger-accordion
Badger-Accordion Component for Vue 2.0.
An accessible light weight, vanilla JavaScript accordion.

Installation
Install package
npm install vue-badger-accordion --save
Setup
import {BadgerAccordion, BadgerAccordionItem} from 'vue-badger-accordion'
Implement globally
Vue.component('BadgerAccordion', BadgerAccordion)
Vue.component('BadgerAccordionItem', BadgerAccordionItem)
Implement locally
export default {
components: {
BadgerAccordion,
BadgerAccordionItem
}
}
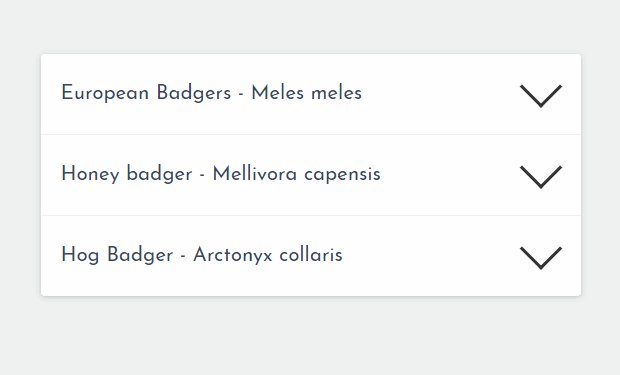
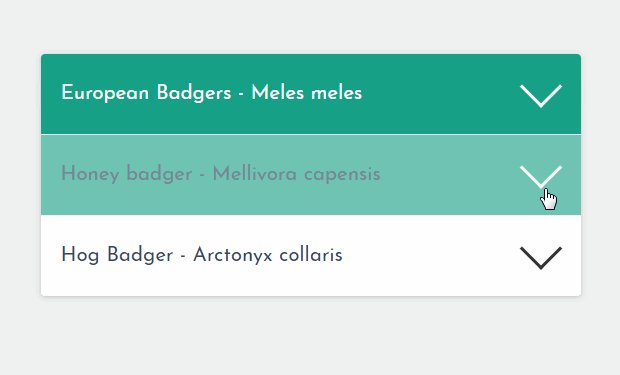
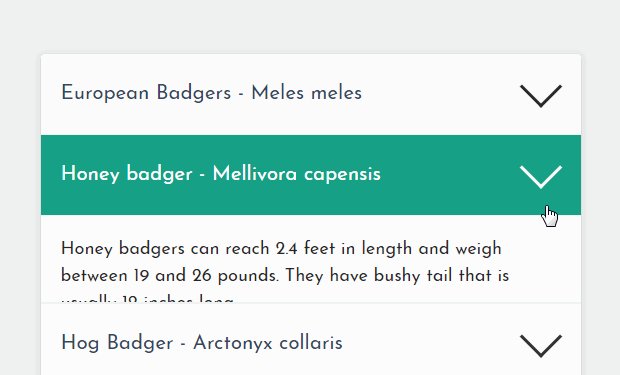
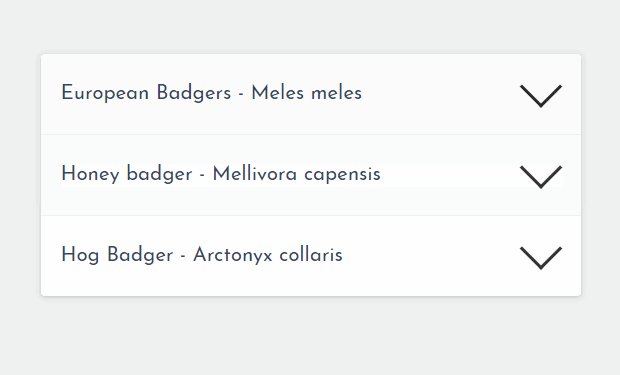
Example
<badger-accordion>
<badger-accordion-item>
<template slot="header">First Accordion Header</template>
<template slot="content">First Accordion Content</template>
</badger-accordion-item>
<badger-accordion-item>
<template slot="header">Second Accordion Header</template>
<template slot="content">Second Accordion Content</template>
</badger-accordion-item>
</badger-accordion>
Note: You can replace the template-tag with all regular html-tags, just remember to add the slot-parameter.
Options
Options can be implemented by component property "option".
<badger-accordion :options="{...}">
...
</badger-accordion>
A list of available options could be found in the badger-accordion repository
https://github.com/stuartjnelson/badger-accordion#options
Methods
All Methods of badger-accordion are also available. Just add a ref to you accordion and you can access them.
<badger-accordion ref="myAccordion">
this.$refs.myAccordion.open(0);