Vuetify Toast Snackbar
Basic Vue toast service that uses Vuetify Snackbar component.
Installation
npm install vuetify-toast-snackbar
Usage
Bundler (Webpack, Rollup)
import VuetifyToast from 'vuetify-toast-snackbar'
Vue.use(VuetifyToast, {
x: 'right', // default
y: 'bottom', // default
color: 'info', // default
icon: 'info',
timeout: 3000, // default
dismissable: true, // default
autoHeight: false, // default
multiLine: false, // default
vertical: false, // default
shorts: {
custom: {
color: 'purple'
}
},
property: '$toast' // default
})
Nuxt.js
Update plugins/vuetify.js
import Vue from 'vue'
import Vuetify, { VSnackbar } from 'vuetify/lib'
import VuetifyToast from 'vuetify-toast-snackbar'
Vue.use(Vuetify, {
components: {
VSnackbar
}
})
Vue.use(VuetifyToast)
Call
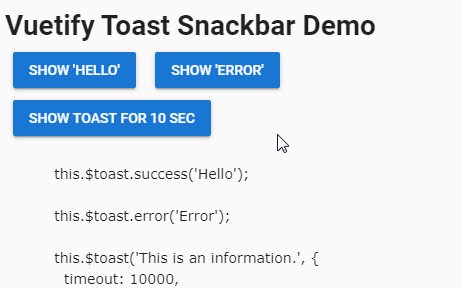
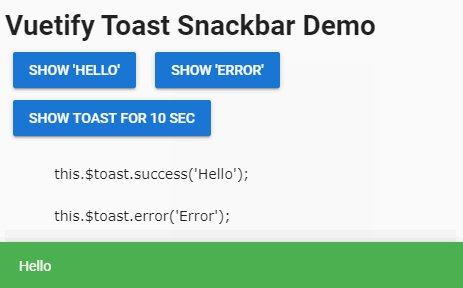
this.$toast('Default toast')
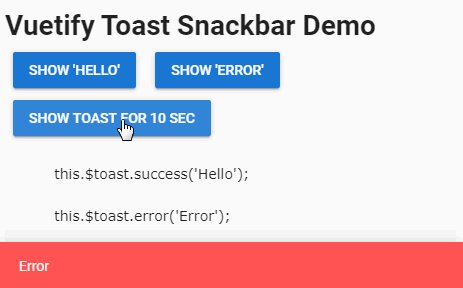
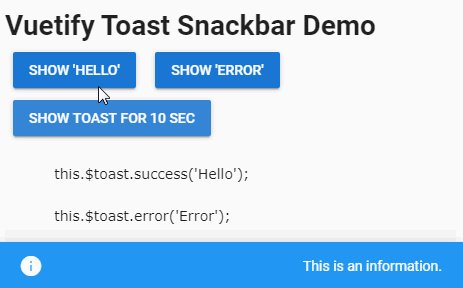
this.$toast.info('Info toast')
this.$toast('Custom options', {
color: 'green',
dismissable: true
})
this.$toast.custom('Custom short')