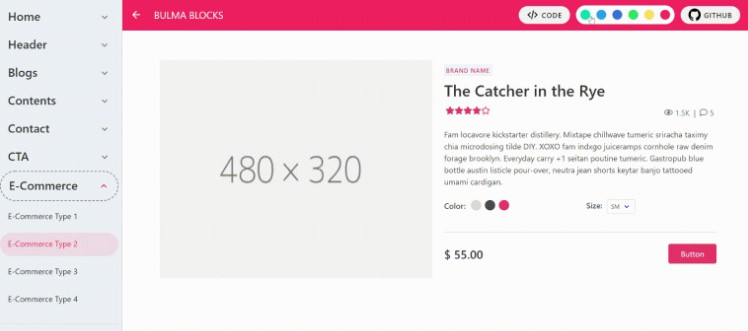
Bulma Blocks ?????
Build Setup
# install dependencies
$ npm install
# serve with hot reload at localhost:3000
$ npm run dev
For detailed explanation on how things work, check out the bulma documentation.
About Bulma Blocks
Bulma Blocks is a free & open-source project which helps you to make simple landing pages or basic websites by doing just copy and paste in just 10 mins ⏰⏰. Bulma Blocks uses a Bulma CSS as a css framework. By using Bulma CSS I’ve designed some common useful blocks/components which helps begineer users to develop basic website.
User must have a basic knowledge of HTML and CSS.
This Bulma Blocks Project has following dependencies:
Live Examples
Special Directories
assets
The assets directory contains your uncompiled assets such as Styles or Sass files, images, or fonts.
components
The components directory contains your Vue.js components. Components make up the different parts of your page and can be reused and imported into your pages, layouts and even other components.
layouts
Layouts are a great help when you want to change the look and feel of your Nuxt app, whether you want to include a sidebar or have distinct layouts for mobile and desktop.
pages
This directory contains your application views and routes. Nuxt will read all the *.vue files inside this directory and setup Vue Router automatically.
plugins
The plugins directory contains JavaScript plugins that you want to run before instantiating the root Vue.js Application. This is the place to add Vue plugins and to inject functions or constants. Every time you need to use Vue.use(), you should create a file in plugins/ and add its path to plugins in nuxt.config.js.
static
This directory contains your static files. Each file inside this directory is mapped to /.
store
This directory contains your Vuex store files. Creating a file in this directory automatically activates Vuex.