Nuxt Testimonial
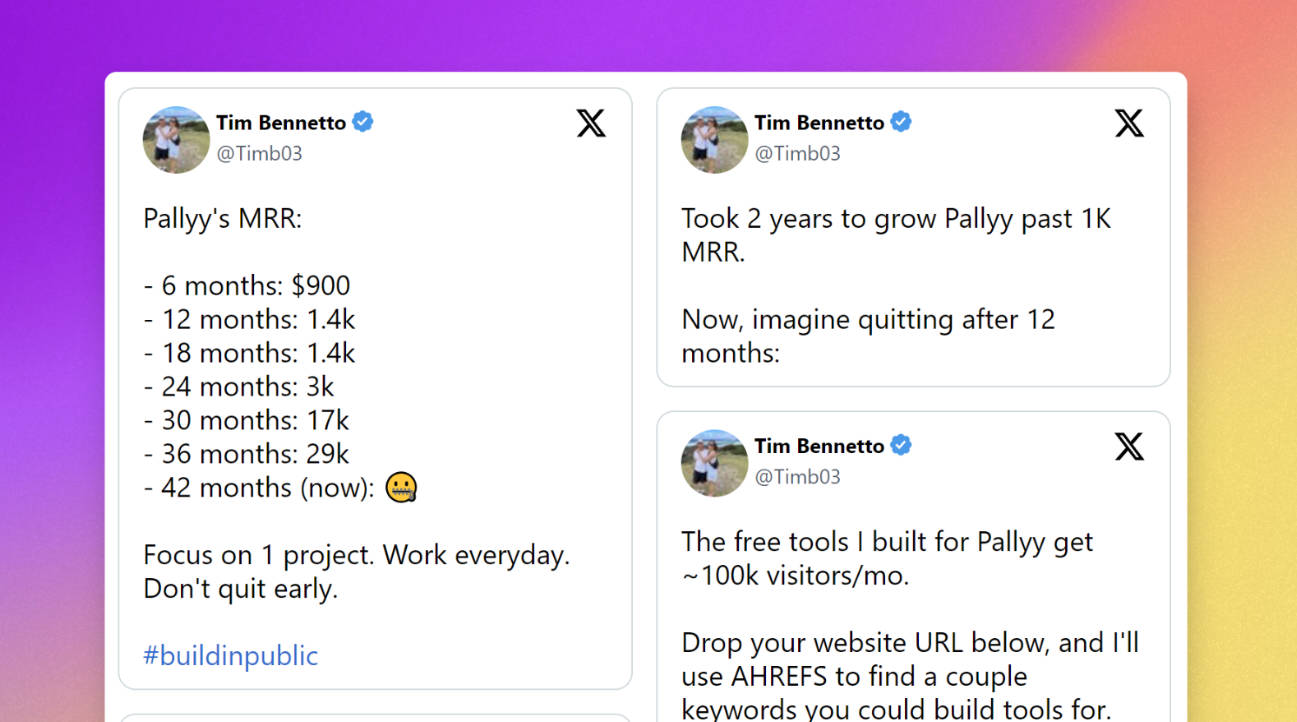
Create a Twitter testimonial wall for your Nuxt website.
Features
- ?? Show off your favourite tweets
- ? Customizable Masonry layout
- ? Server side cached for speed
- ? No layout shift (SSR)
- ⚡ Fast & Easy setup
- ? Lazy loading
Quick Setup
- Add
nuxt-testimonialdependency to your project
npm install --save-dev nuxt-testimonial
- Add
nuxt-testimonialto themodulessection ofnuxt.config.ts
export default defineNuxtConfig({
modules: ["nuxt-testimonial"],
});
That’s it! You can now use Nuxt Testimonial in your Nuxt app ✨
Usage
We provide a simple <NuxtTestimonial /> component that you can add to your website.
Example
<template>
<NuxtTestimonial
:ids="ids"
:show-media="false"
:max-columns="columns"
:column-width="width"
/>
</template>
<script setup>
const ids = [
"1683982469752840193",
// ... more twitter ids
];
const columns = ref(2);
const width = ref(200);
</script>
We also provide a simple Tweet component if you want to build your own integrations:
<template>
<NuxtTweet :id="id" :show-media="false" />
</template>
<script setup>
const id = "1683982469752840193";
</script>