vue-ckeditor
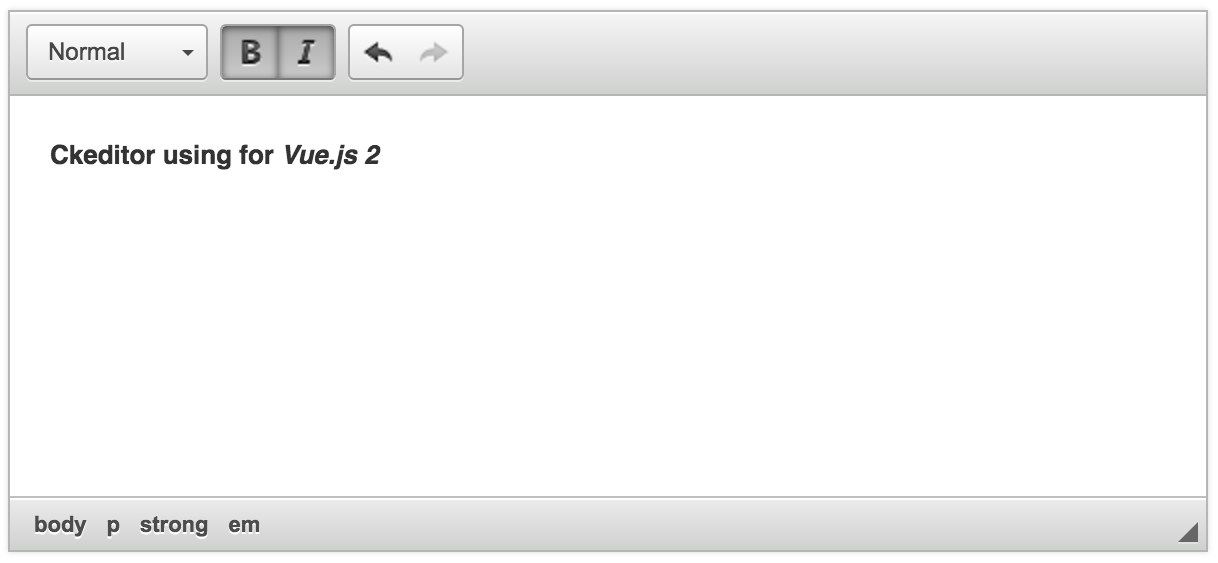
Ckeditor using for Vue.js 2.
Requirements
Install
CDN
<script src="https://unpkg.com/vue-ckeditor2"></script>
NPM
$ npm install vue-ckeditor2 --save
Usage
This document applies to v2.0+. If you are looking for older versions, docs are here
import Vue from 'vue';
import VueCkeditor from 'vue-ckeditor2';
Vue.use(VueCkeditor);
Then in your component:
<template>
<div>
<vue-ckeditor v-model="content" :config="config" @blur="onBlur($event)" @focus="onFocus($event)" />
</div>
</template>
<script>
export default {
data () {
return {
content: '',
config: {
toolbar: [
[ 'Bold', 'Italic', 'Underline', 'Strike', 'Subscript', 'Superscript' ]
],
height: 300
}
}
},
methods: {
onBlur (editor) {
console.log(editor)
},
onFocus (editor) {
console.log(editor)
}
}
}
</script>
Props
| Name | Type | Description |
|---|---|---|
name |
String |
Name of instance ckedior. Default: editor-1 |
id |
String |
Id of instance ckedior. Default: editor-1 |
types |
String |
Types of ckedior. Default: classic |
config |
Object |
All configuration of ckeditor. Default: {} |