Storefront UI
This project is on the early stages of development. Not ready for production use. Expect some things to be broken and api to change
We are looking for contributors and agencies willing to join us and build best UI library for Vue together!
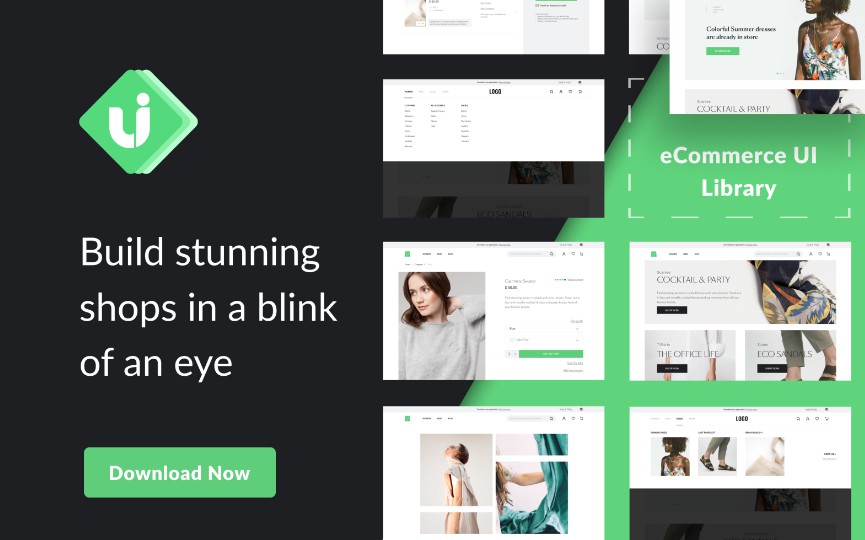
Customization-first, performance-oriented and elegant UI framework for eCommerce (and not only) based on Vue.js and Google Retail UX Playbook. Made with by Vue Storefront team and contributors.
What makes it unique?
Some libraries aim to give as much as they can out of the box but they faill when it comes to customization and performance. Our goal was to enable as much as possible out of the box but with primary focus on ability to customize any aspect of the components.
With SfUI you can change almost every aspect of provided components and use them to make stunning eCommerce shops (and not only)!
Here are the key characteristics of Storefront UI:
We are building Storefront UI based on the following 5 fundamentals:
- Performance: You’re importing ONLY what you need, and in a raw format which means you can benefit from all build-time optimizations like tree shaking or grouping common chunks.
- Customization: Along with standard prop-based customization, every component has a set of slots that let you replace any part of it with your own images, icons or even custom HTML markup. In addition, every component is divided into separate HTML, CSS and JS files so you can compose your own components from only Storefront UI partials.
- Best practices: Storefront UI components follow best practices in terms of design and core. Every component is based on the Google Retail UX Playbook and is accessibility-friendly.
- E-commerce: As a UI library dedicated to eCommerce, Storefront UI along with standard UI components has all the elements necessary for building modern online stores.
- Open Source: Storefront UI is a community effort to deliver the best possible experience to modern web applications and e-commerce shops, with carefully crafted components following best practices. Our team consists of agencies and volunteer contributors from all over the world.
Storefront UI is based on atomic design which means every component is built from tiny atoms that you can use in your application! You’re not limited to big UI components anymore. Use Storefront UI atoms to quickly build your own, great-looking components!


Design
You can find the stunning designs we are using for Storefront UI components here
How to try it?
Storefront UI is not ready to use in production projects yet. We plan to release working alpha before the end of June 2019.
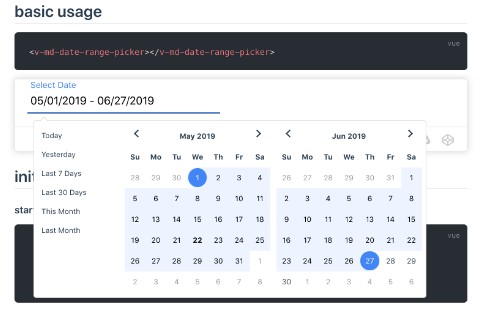
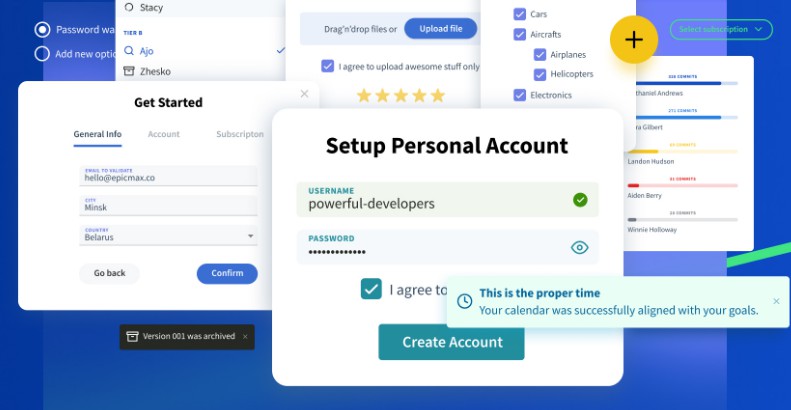
If you want to check current state of components just check storybook
You can read more about the installation here
Documentation
The documentation is always THE HARDEST PART of each open source project! But we're trying hard. Feel free to contribute to the documentation if you like.
Please find out what we've already managed to prepare: available here. Please note that the documentation is not yet finished as this project is still in the early stages of development and will be continuously updated. You can find them also under the docs/ folder.