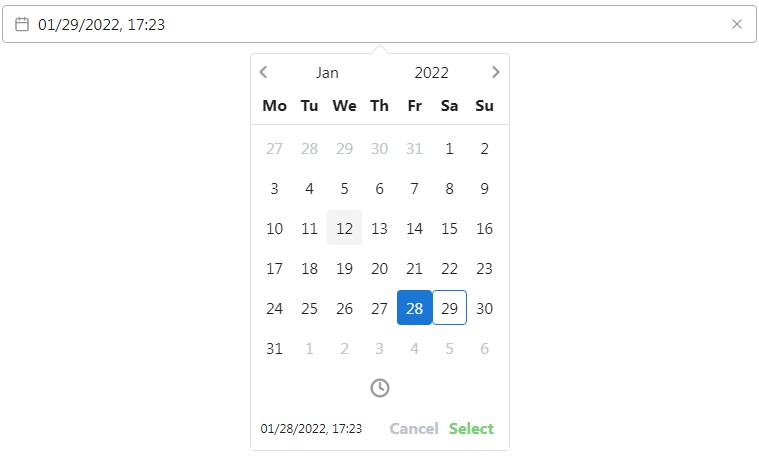
vue3-date-time-picker
The most complete datepicker solution for Vue 3
Features
- Single date picker
- Range date picker
- Time picker
- Month picker
- Text input
- Locale support
- Week numbers
- Dark and light theme
- SSR support
- Highly configurable
- Accessible
- Included type definitions
Install
yarn add vue3-date-time-picker
# or
npm install vue3-date-time-picker
Import and register component
Global
import { createApp } from "vue";
import App from './App.vue';
import Datepicker from 'vue3-date-time-picker';
import 'vue3-date-time-picker/dist/main.css';
const app = createApp(App);
app.component('Datepicker', Datepicker);
Local
<script>
import Datepicker from 'vue3-date-time-picker';
import 'vue3-date-time-picker/dist/main.css';
export default {
components: { Datepicker }
}
</script>
Supporting the project
As you may know, maintaining an open-source project is a very time-consuming job. Your support is very appreciated ❤️
Please ⭐️ this repository if you like the component!
You can also make a financial contribution via sponsoring this project or one time donation. Become a sponsor
License
Copyright © 2021 Vuepic