vue-directive-tooltip
Vue.js tooltip directive. Easy to use, configure and style.
Vue.js tooltip directive (based on Popper.js)
Usage
Super simple
<span v-tooltip="'my text'">some text</span>
A lot of options make this tooltip convenient:
- content: simple text or use another html tag
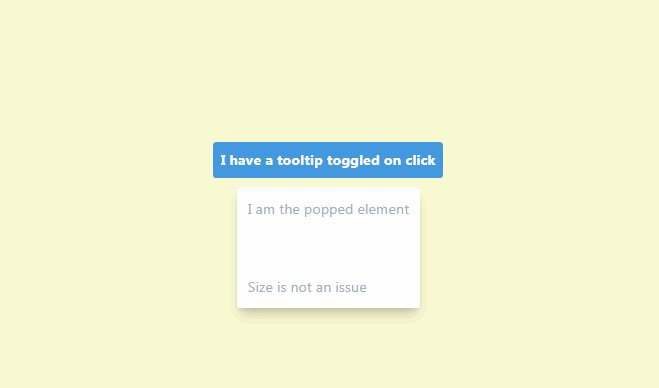
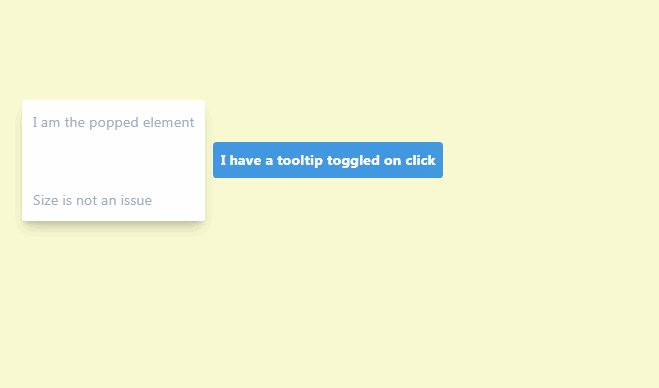
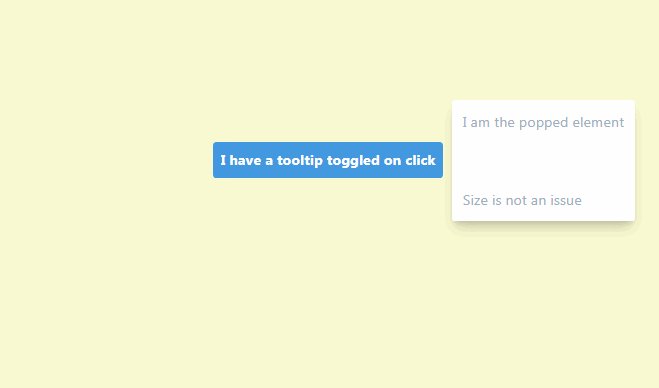
- positioning (right, left, ...)
- positioning variants: start | end. ex: bottom.end, top.start, right.end, etc...
- delay to hide (in ms)
- offset (from the target in px)
- choose from several triggers (hover, focus, click)
- full programmatic, you choose when to show/hide the tooltip
- and of course, use your custom CSS class