Url encoder for SVG
https://webcolmeia.github.io/svgtourl/
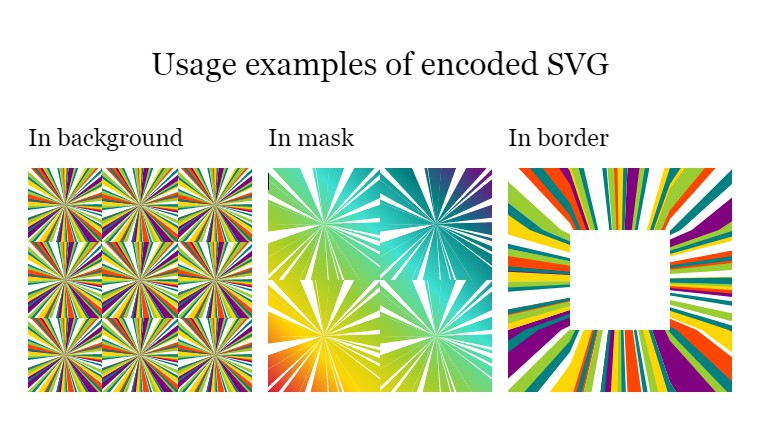
Usage
- Take
svg. - Encode it with url-encoder.
- Use code as
background-imageorborder-imageormask. - Enjoy!
Demo: https://codepen.io/yoksel/full/WNrLpYW.
How to add translate
- Create translation file (use
src/translate/en.jsonas example) and place it tosrc/translate/ - Add new language to section
langsin all translation files - Add item with your language to section
translatesingulpfile.js. - Run
npm startin console (wait until project will be opened in browser) and check all pages:- Link to new page must appear in all pages
- In the page with new translate new language in list must looks like current (bold and black)
- Send pull request