Vue File selector
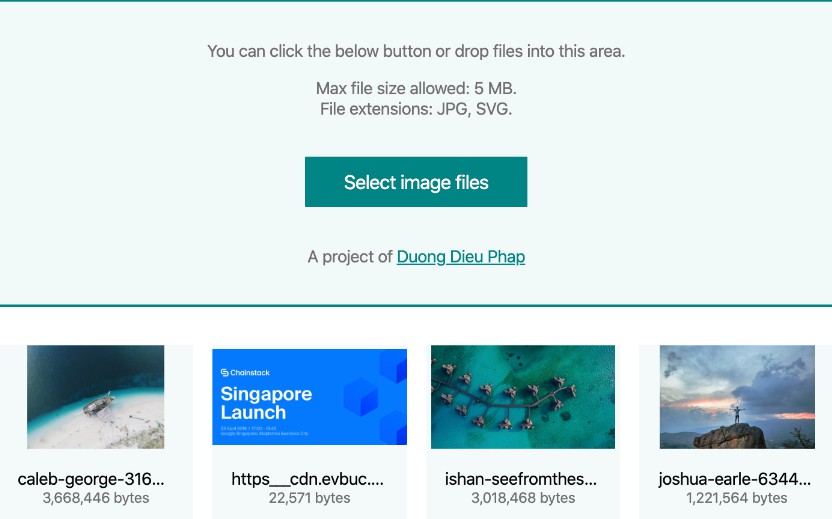
File selector with validation that supports drag-n-drop for Vuejs.
Install
Run the command
npm i vue-file-selector@latest
Usage
Please see Demo project for full example.
Declare the plugin
// import the library
import FileSelector from 'vue-file-selector';
// then use it!
Vue.use(FileSelector);
Use in Vue file
<template>
<div>
<file-selector
accept-extensions=".jpg,.svg"
:multiple="true"
:max-file-size="5 * 1024 * 1024"
@validated="handleFilesValidated"
@changed="handleFilesChanged"
>
Select image files
</file-selector>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
handleFilesValidated(result, files) {
console.log('Validation result: ' + result);
},
handleFilesChanged(files) {
console.log('Selected files: ');
console.table(files);
},
},
};
</script>
Slots
| Name | Default | Description |
|---|---|---|
default |
Select |
Content of the Select button. |
loader |
Loading... |
Content of loading state. |
top |
(empty) |
Top section content, above the Select button. |
bottom |
(empty) |
Bottom section content, below the Select button. |
Props
| Name | Type | Default | Description |
|---|---|---|---|
multiple |
Boolean |
false |
Allow multiple files selected. |
isLoading |
Boolean |
false |
Show or hide the loading section (slot: loader). |
acceptExtensions |
String |
(empty) |
List of file extensions accepted. Each extension separated by a comma (,). E.g. accept-extensions=".zip,.rar". |
maxFileSize |
Number |
NaN |
Maximum size in byte of every single file allowed. E.g. :max-file-size="2*1024*1024" (only the files that ≤2 MB are allowed). |
height |
Number |
NaN |
The height of droppable section. |
validateFn |
Function -> Boolean |
() => true |
A custom validation function that returns boolean value. |
Events
1. @validated
Occurs after the selected files validated.
Function(result: String | Boolean, files: FileList): void
result: validation result,- returns
trueif the file validation is valid, else - returns
falseor Error codes (string).
- returns
files: list of files validated.
2. @changed
Occurs if the selected files pass validation.
Function(files: FileList): void
files: list of files validated.
Error codes
List of error codes returned after validation.
| Code | Error description |
|---|---|
EXTENSION_ERROR |
The selected files contain invalid extensions. |
FILE_SIZE_ERROR |
The selected files size exceeded limit. |
MULTIFILES_ERROR |
Multiple files selection is not allowed. |