Vue Formulate Currency
Vue Formulate ships with the english locale out of the box, while this package
contains a growing list of language support.
Install
npm install vue-formulate-currency
Usage
Add to your vue formulate plugins.
Documentation
import Vue from 'vue'
import VueFormulate from '@braid/vue-formulate'
import FormulateVueCurrencyPlugin from '@vicenterusso/vue-formulate-currency'
Vue.use(VueFormulate, {
plugins: [ FormulateVueCurrencyPlugin ]
})
For Nuxt.js ♥ add the plugin to your formulate.config.js file.
Documentation
Component Usage
Add the currency type to a formulate component
<FormulateInput type="currency"/>
| Prop | Value Example | Default Value |
|---|---|---|
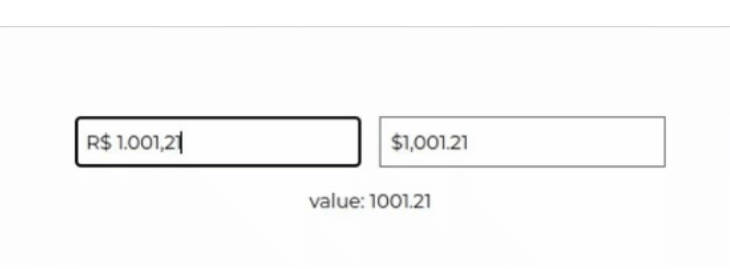
| currencyPrefix | “$” | “” |
| emptyValue | “Empty!” | “” |
| currencySymbolPosition | “prefix” | “prefix” or “suffix” |
| placeholder | “Im a placeholder!” | “” |
| precision | 0 | 2 |
| separator | “-“ | “,” |
| outputType | “string” | “number” |
Special Props : styling✨
The styling prop is optional and can be used to add in classes to your input. It accepts and array of classes or a string and will be combined with the formulate configuration classes set in your project.
Duplicate classes are always removed.
<FormulateInput type="currency" currencyPrefix="$" :styling="['border-2', 'border-blue-gray-200']"/>
or using a string…
<FormulateInput type="currency" currencyPrefix="$" :styling="border-2 border-blue-gray-200"/>