Fuzzy Filtering with Vue
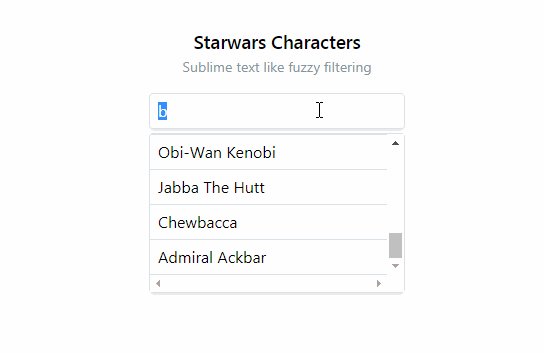
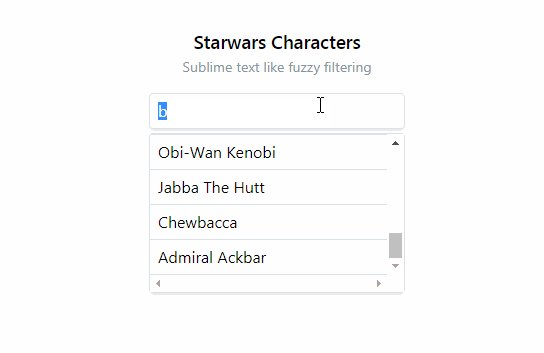
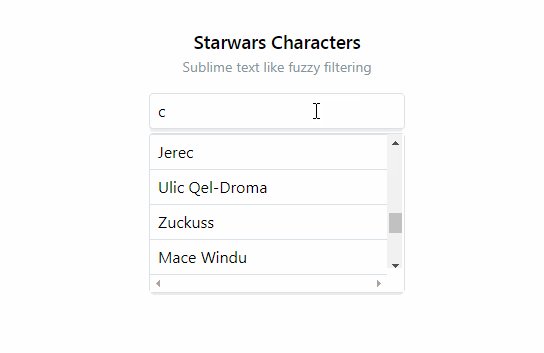
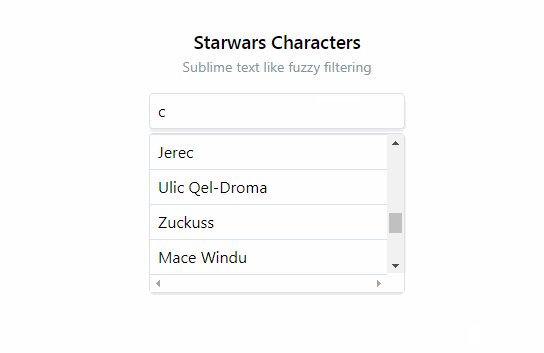
Starwars Characters,Sublime text like fuzzy filtering.
Made with
Html
Css/SCSS
Javascript
Html
<div class="app min-h-screen font-sans flex flex-col items-center pt-8 ">
<section class="text-center leading-normal">
<h3 class="font-medium">Starwars Characters</h3>
<p class="text-grey-dark text-sm">Sublime text like fuzzy filtering</p>
</section>
<section class="w-64 mt-4">
<input type="text" class="border shadow p-2 rounded w-full" v-model="filter" placeholder="type..." />
<template v-if="filteredItems && filter">
<ul class="overflow-scroll max-h-48 rounded border shadow list-reset w-full mt-1">
<li v-for="item in filteredItems" class="list-reset m-0 p-2 border-b">{{item}}</li>
</ul>
</template>
<p v-if="filteredItems.length <= 0" class="text-grey-dark p-1">no results</p>
</section>
<footer class="mt-auto mb-8 text-sm text-grey">
Built with fuzzaldrin-plus Vue.js and Tailwind.css
</footer>
</div>
Css
:focus{
outline:none;
}
.max-h-48{
max-height: 10rem;
}
Javascript
const fuzzyFilter = (items, input) => fuzzaldrin.filter(items, input)
new Vue({
el: '.app',
data:{
filter: "",
items: starWarsNames.all
},
computed:{
filteredItems(){
if(this.filter === "")
return this.items;
return fuzzyFilter(this.items, this.filter)
}
}
})
Author
Mesut Koca
Demo
See the Pen Fuzzy Filtering with Vue by Mesut Koca (@koca) on CodePen.