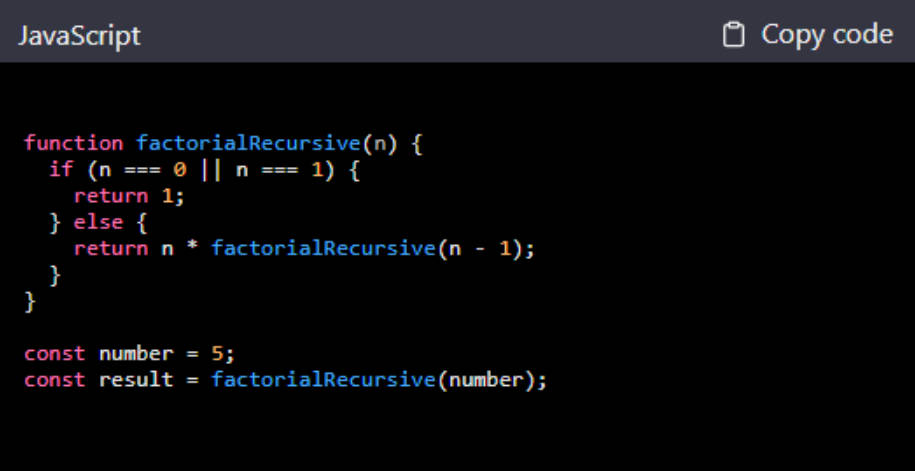
Highlight Code for Vue.js
Import the npm package and only one prop to show highlightCode
yarn add highlight.js vue-highlight-code
live demo
1. use in Vue3
Install the vue-highlight-code package from NPM and highlight.js:
yarn add highlight.js vue-highlight-code
import the component and style
import { HighCode } from 'vue-highlight-code';
import 'vue-highlight-code/dist/style.css';
export default {
components: {
HighCode
},
}
<HighCode></HighCoder>
Component Props
| prop | description | type | default |
|---|---|---|---|
| codeValue | Highlight Code Source | String |
'' |
| lang | Highlight Code Type | String |
javascript (such as ‘vue’,’html’,’css) |
| theme | Component Highlight Code theme | String |
default: dark(only [‘dark’,’light’]) |
| codeLines | Show Code lines | Boolean |
false |
| langName | Highlight Code Name (Upper left corner display) | String |
“ |
| width | component style width | String |
620px |
| height | component style height | String |
“ |
| maxWidth | component style max-width | String |
“ |
| maxHight | component style max-heightString |
String |
“ |
| fontSize | highlight code font-size | Number |
– |
| scrollStyleBool | component scroll bar style | Boolean |
true |
| copy | whether the code can copy | Boolean |
true |