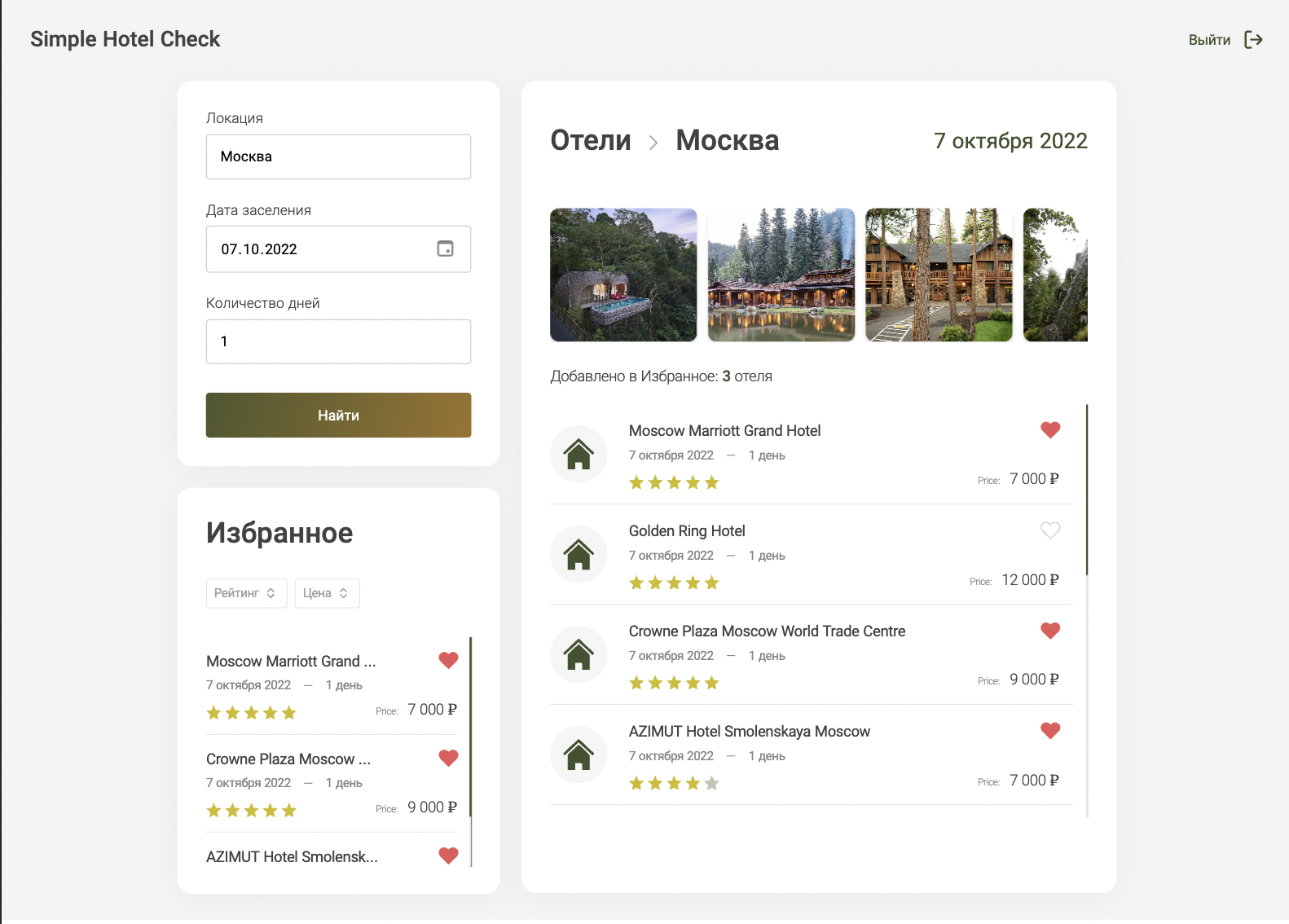
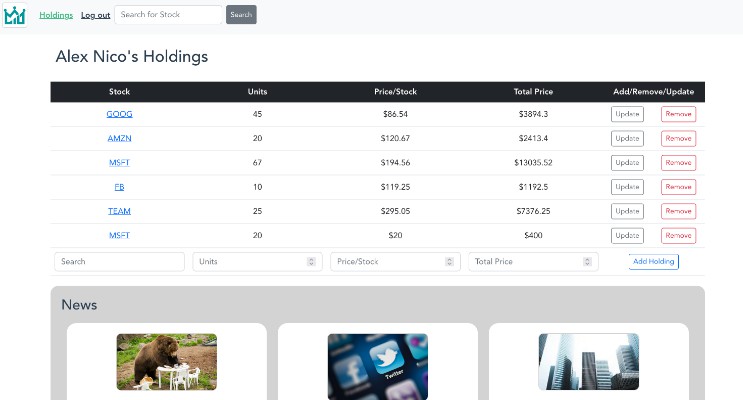
Hotels searher app
Поисковик отелей через Travelpayouts API
Экосистема
JS ES6Vue3 CLI,Vue RouterVuex,vuex-persist, LocalStorage – стейт-менеджмент и кеширование данныхvuelidate– валидация полейvue-datepicker– кастомный дейтпикер для выбора датswiper– свайпер картинокuniqid– для уникальных айдиsass,scoped– стили: переменные, миксины, вложенность и переиспользование стилейESlint– линтингVercel– деплой
Какие задачи сделал:
-
Вход по логину-паролюсвалидацией полей -
Кеширование состоянияпользователя в localstorage -
Получение отелей по APIиз формы (город, дата, дни) -
Отрисовка списковнайденных / избранных отелей - Сохранение в избранное / удаление отелей
-
Сортировка по цене, по рейтингуизбранных отелей -
Анимации блоков с меняющейся шириной -
UI-состояния: hover, active, disabled и т.д. -
Адаптивная версткас flex - Кастомные utils для
работы с датамиисклонениями слов
Подробнее:
Роутинг
- 3 страницы: Login, Hotels, ErrorPage
- Hotels –
protected route: доступ только после логина
Формы
-
Валидация формы логиначерез Vuelidate - Логин – любая почта
- Пароль – без кириллицы, минимум 8 символов
- Кнопка submit: disabled, если поля невалидны
- Кастомный
datepicker
Redux Store
- Разбит на логические слайсы
- Асинхронные запросы к API через
vuex - Стейт логина кешируется в
LocalStorage
Обработка асинхронных состояний запросов к серверу
- Состояние до запроса – выводом полей “нет данных” в блоки
- Состояние ожидания – через попап и спиннер
- Состояние ошибки – через попап с выводом ошибки
Верстка
-
Адаптивная верстка320px => 1440px -
Резиновые размеры шрифтов -
Раскрытие блоков по кнопкена планшетных и мобильных разрешениях - Состояния
hoverиactiveу UI-компонентов -
Анимации блоковс изменяющейся шириной (блоки “избранное” и “найденные отели”) - Блоки с ограничениями по высоте и
скроллбарами
Reference
Команды:
- clone branch with
[email protected]:proehavshiy/hotel-searcher-app-vue.git npm run build– build final versionnpm run serve– start dev modenpm run lint– lints and fixes files