Frontend Mentor – Interactive rating component solution
This is a solution to the Interactive rating component challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Select and submit a number rating
- See the “Thank you” card state after submitting a rating
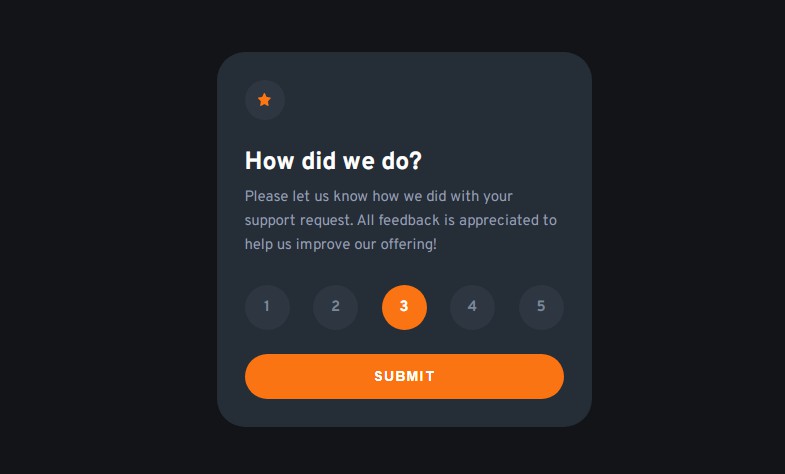
Screenshot
Links
My process
Built with
- Semantic HTML5 markup
- SCSS
- Flexbox
- CSS Grid
- Mobile-first workflow
- Vue – JS library
Author
- Website – The Yellow May
- Frontend Mentor – @Yellow-May
- Linkedin – Precious Onyekwere