| difficulty | chapter | training | tags |
|---|---|---|---|
|
1
|
Chapter 1: Vue.js Essentials
|
true
|
vue
|
Make Interactive Ratings
Challenge Description
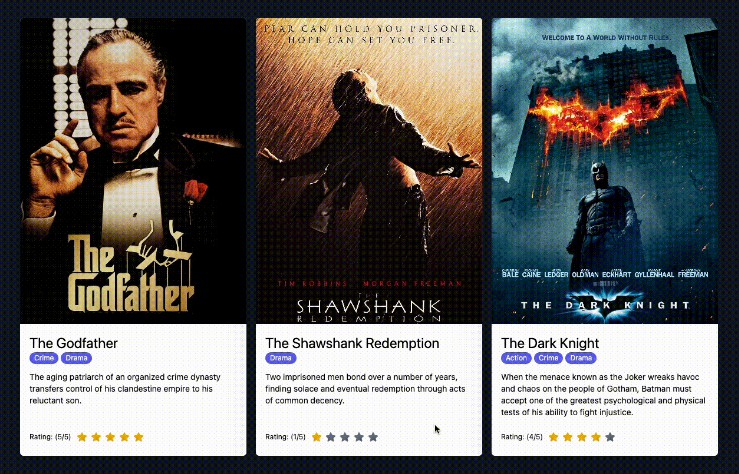
In this challenge, let’s continue development on the Movie Rating App. Instead of the rating stars being for display purposes only, let’s transform them into clickable buttons that allow end users to provide their own rating.
Requirements
- Remove the display-only stars that we coded in the last challenge
- Create buttons for each rating from 1 to 5 and display a star inside.
- Color the stars based on the movie rating. For example, if the movie rating is 3, color 3 stars yellow and 2 gray.
- Allow the end user to click on any of the 5 buttons to update the movie rating accordingly.
- Disable the button for the currently selected rating to prevent the user from giving the same rating twice.
Other Considerations
- If you see the
data-testattribute anywhere in the boilerplate don’t remove it. - TailwindCSS is preinstalled with the default config. It might be helpful for you, if you want to have some styles. (Not obligatory)
Example of Finished App
This is an example of what the functionality should look like for the completed exercise. If you’d like to mimic this style, feel free to do so, but it is not required.