Component Fixture
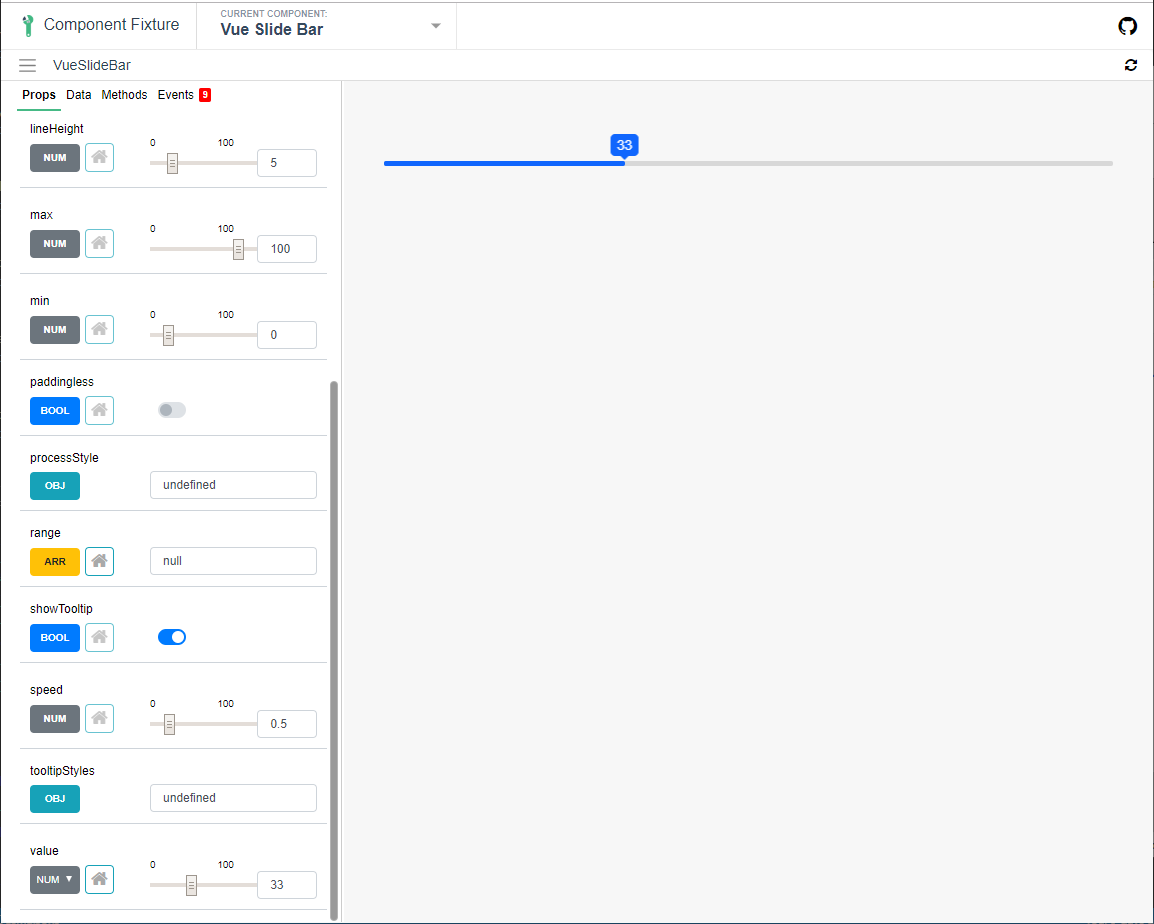
Interactive test fixture for vue component.
Component is designed to receive any component you want to test as a default slot
<component-fixture>
<!-- Use the default slot to create the component under test -->
<component-under-test/>
<!-- Use this slot to enable edition of props values, Editor is provided by this lib-->
<Editor slot="control" slot-scope="scope" v-bind="scope"/>
</component-fixture>
Component-fixture will automatically:
- Mirror all the props of the tested component
- Bind this data to the component under-test
- Display all the props in a form so that it is possible to edit them
Features:
- Respect props type and use custom input for each type
- Provide input for objects and function
- Create
v-modelbinding if needed - Custom props validation when available
- Support component with slots
- Compatible with hot-reload: automatic update on changes hapening on the tested component
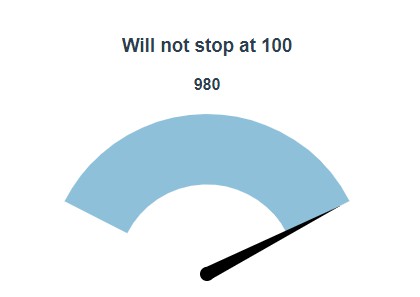
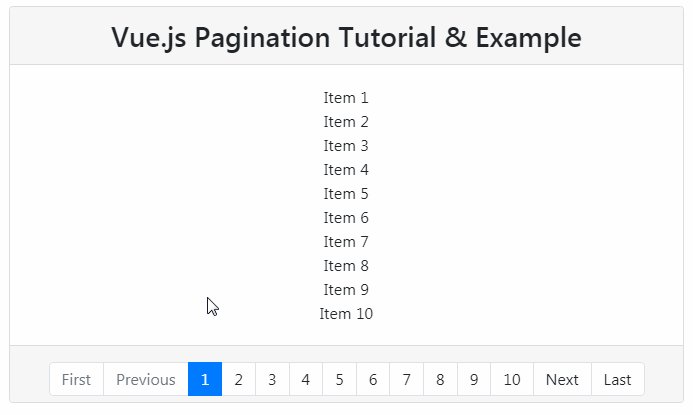
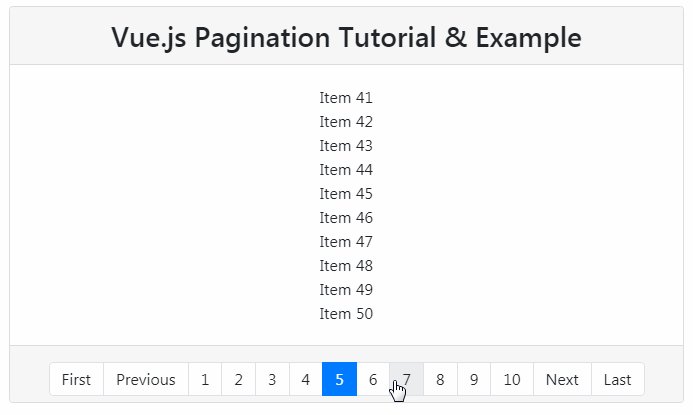
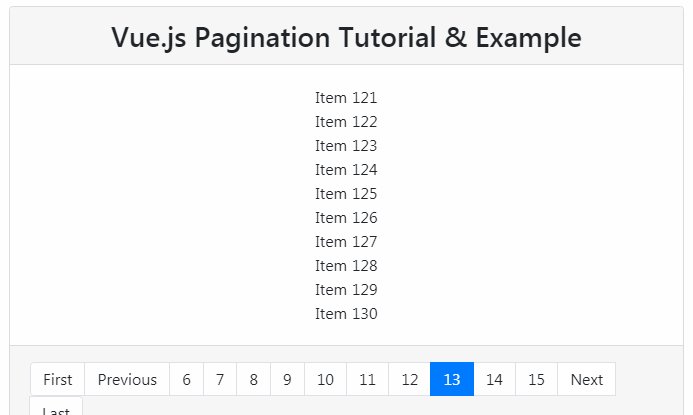
Example using vue-slider-component:

Uses cases
Why would you need such a component?
ComponentFixture is intended to be used only in a test/dev context with two main applications.
Discovering third party component
- Explore Interactively a component you are willing to use in your application.
- Understand by example what the props role.
- Quickly identify bugs and limitation on the component.
Testing a component you creates
- Create an example usage of your component that will update automatically
- Interact with the component while you create it.
- Easily identify bugs
Next steps
- [x] Provide a way to default component props
- [ ] Monkey testing: use randomly generated updates on component props.
This will be provided on next major version.
Example usage
<component-fixture :defaults="{value: 23}">
<!-- Use the default slot to create the component under test -->
<component-under-test></component-under-test>
<!-- Use this slot to enable edition of props values -->
<template v-slot:control="scope">
<editor v-bind="scope"/>
</template>
</component-fixture>
import { ComponentFixture, Editor } from 'component-fixture'
import "component-fixture/dist/ComponentFixture.css"
import { componentUnderTest } from 'componentUnderTest'
export default {
components: {
ComponentFixture,
componentUnderTest,
Editor
}
}
API
slots
-
controlslot for the form that will edit the props; editor is provided by this library and provide all the features. -
defaultSlot for the component under test
props
-
defaultsObject (optional)Object that will be set to default the component under-test props. For example if you want to default the props value with 46, just use:
:defaults="{value: 46}"
Installation
npm install ComponentFixture
Project setup
npm install
Compiles and hot-reloads for development
npm run serve
Compiles and minifies for production
npm run build
Lints and fixes files
npm run lint
Run your unit tests
npm run test:unit
Update the API section of README.md with generated documentation
npm run doc:build
Run style guide dev server
npm run styleguide
Generate a static HTML style guide
npm run styleguide:build