v-jsoneditor
Vue JSONEditor.

Installation
npm install v-jsoneditor
Using
Import globally
import Vue from 'vue'
import VJsoneditor from 'v-jsoneditor/src/index'
Vue.use(VJsoneditor)
Import
import VJsoneditor from 'v-jsoneditor/src/index'
export default {
name: 'app',
components: {
VJsoneditor
},
data() {
return {
json: {
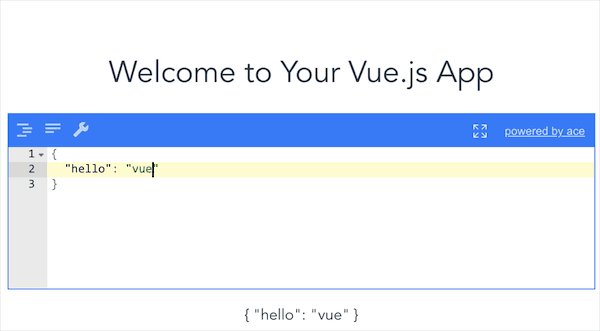
"hello": "vue"
}
}
},
methods: {
onError() {
console.log('error')
}
}
}
Browser
<script src='https://unpkg.com/vue@latest'></script>
<script src="./dist/v-jsoneditor.min.js"></script>
Use in template
<v-jsoneditor v-model="json" :options="options" :plus="false" :height="400px" @error="onError">
Options
| Name | Description | type | default |
|---|---|---|---|
| options | Jsoneditor params, You can look at the detailed configuration | Object | { mode: 'code' } |
| value(v-model) | Object value | Object | { } |
| plus | Whether full screen switching is added | Boolean | true |
| height | Default height | String | - |
Events
| Name | Description |
|---|---|
| error | Error callback |
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build