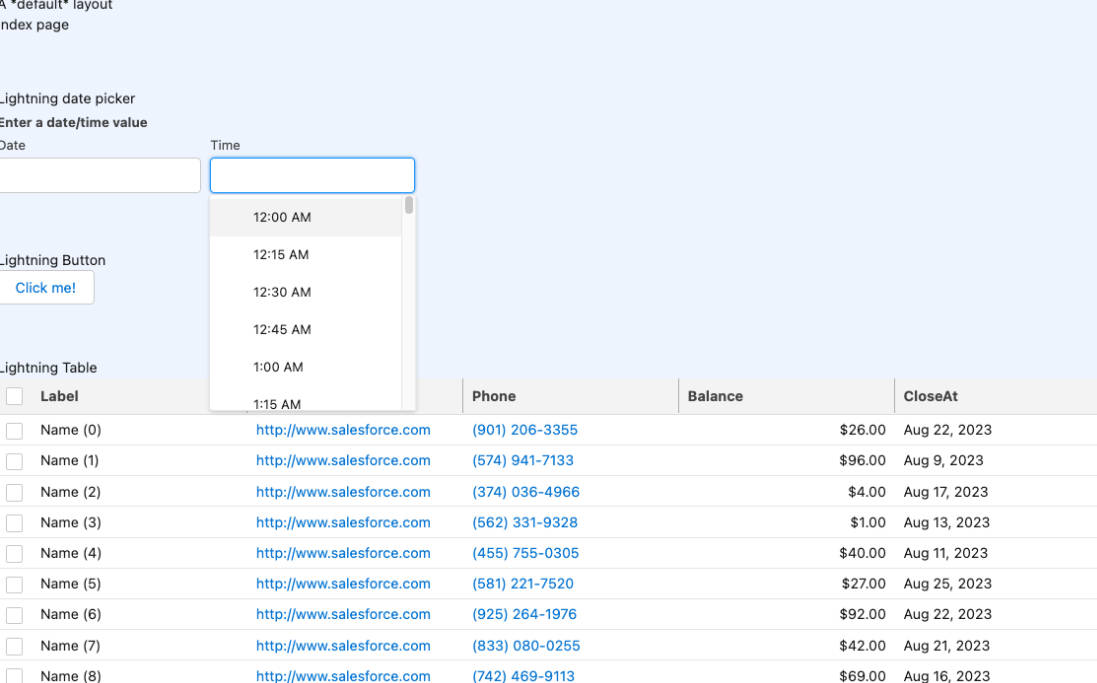
Nuxt 3 Minimal Starter with Salesforce Lightning Web Components

Setup
Make sure to install the dependencies:
yarn install
Compile the Lightning Web Component Configuration
yarn build-lwc
Configure LWC
To add LWC from the lightning base components, you can import them in src/index.js, for example to include the lightning-button, add:
import Button from 'lightning/button';
customElements.define('lightning-button', Button.CustomElementConstructor);
- After adding the component compile the LWC configuration again:
yarn build-lwc
Development Server
Start the development server on http://localhost:3000:
yarn dev
Production
Build the application for production:
yarn build
Locally preview production build:
yarn preview
Helpful URLs
How to setup base components:
Disable SSR due to bug: