Vue Storefront PayPal Payment Extension
PayPal Payment module for vue-storefront, by Develo Design.
Installation:
By hand (preferer):
$ git clone [email protected]:develodesign/vsf-payment-paypal.git ./vue-storefront/src/modules/paypal
Or as dependency. Add the extension to your Vue Storefront package.json using:
$ npm install vsf-payment-paypal --save
Add the following also to your config/local.json need set paypal.env to sandbox or production.
"paypal": {
"env": "sandbox",
"endpoint": {
"create": "http://localhost:8080/api/ext/payment-paypal/create",
"execute": "http://localhost:8080/api/ext/payment-paypal/execute"
}
}
And enable cart sync with server (for corrected totals calculation by getters):
"cart": {
...
"synchronize": true,
"synchronize_totals": true
}
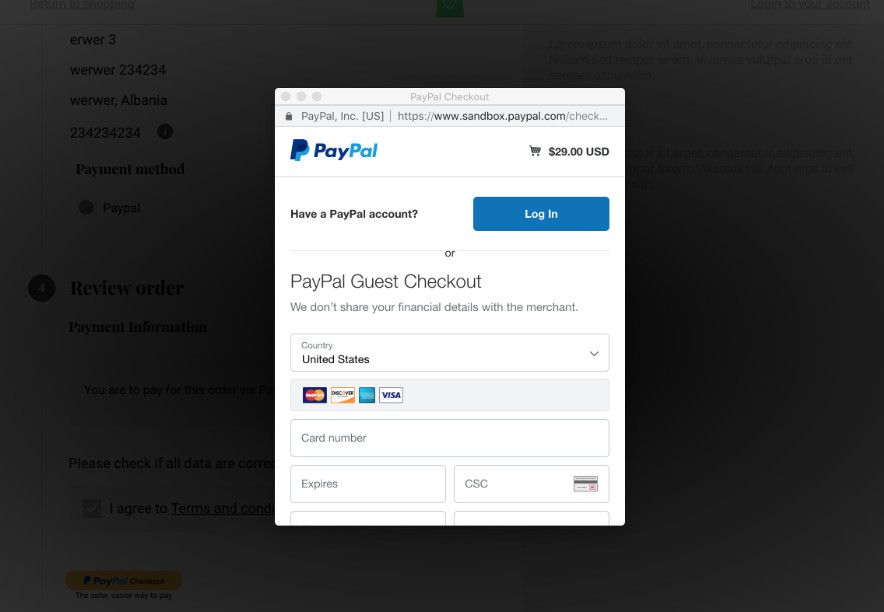
Integrate the Paypal Button to Order Review component in theme folder:
cp ./src/modules/paypal/components/core/blocks/Checkout/OrderReview.vue ./src/themes/default/components/core/blocks/Checkout/OrderReview.vue
Registration the Paypal module. Go to ./src/modules/index.ts
...
import { GoogleAnalytics } from './google-analytics';
import { Paypal } from './paypal';
export const registerModules: VueStorefrontModule[] = [
...
GoogleAnalytics,
Paypal
]
PayPal payment API extension
Install additional extension for vue-storefront-api:
$ mkdir -p ../vue-storefront-api/src/api/extensions/payment-paypal
$ cp -f ./api-ext/index.js ../vue-storefront-api/src/api/extensions/payment-paypal/
Go to api config ./vue-storefront-api/config/local.json and register the Paypal Api extension:
"registeredExtensions": [
...
"payment-paypal"
]
And add the paypal settings to extensions key:
"extensions": {
"mailchimp": {
...
},
"paypal": {
"api": "https://api.sandbox.paypal.com",
"client": "",
"secret": ""
}
}
Magento2 integration
This API extension execute payment to PayPal gateway.
It use develodesign/m2-paypal-payment The custom Paypal payment method for Magento2 composer module so you have to install it in your Magento instance.
Customization
Also we can use paypal.style option for more customizable PayPal button view. For more info PayPal.
"paypal": {
...
"style": {
"size": "small",
"color": "gold",
"shape": "pill"
}
}