Vue-ui-preloader
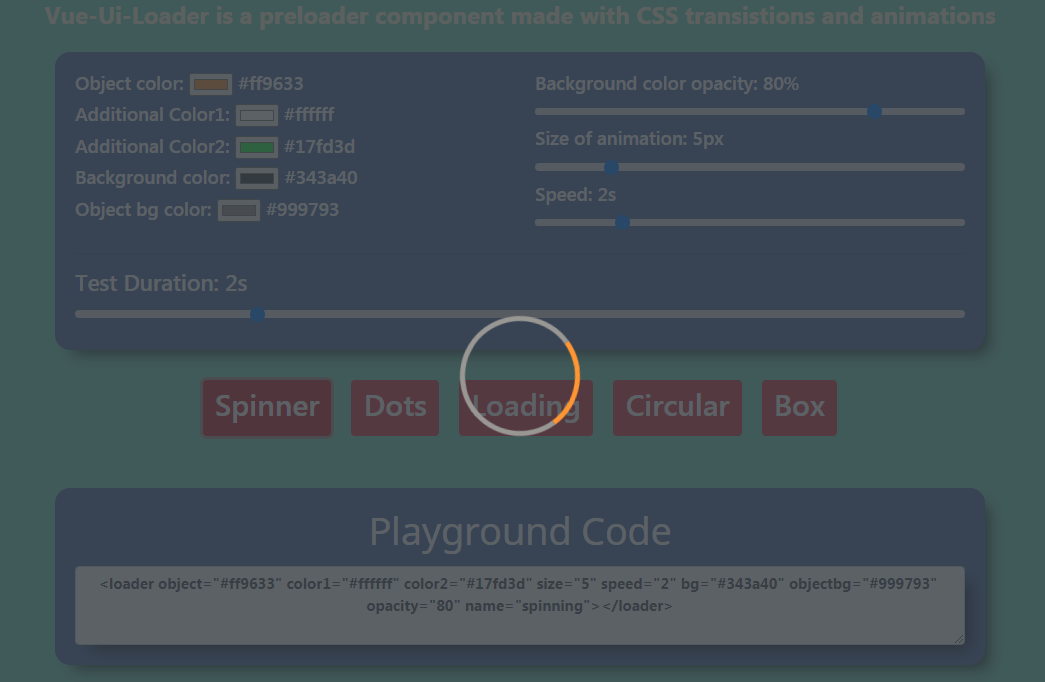
Vue-Ui-Loader is a preloader component made with CSS transistions and animations.
Playground Website. Adjust the settings using the playground options. On the bottom of the page you will find the source code that you can directly use in your project or you can manually change the props.
Installation
# use yarn
yarn add vue-ui-preloader
# use npm
npm install --save vue-ui-preloader
Usage
In your main.js
import loader from "vue-ui-preloader";
Vue.use(loader);
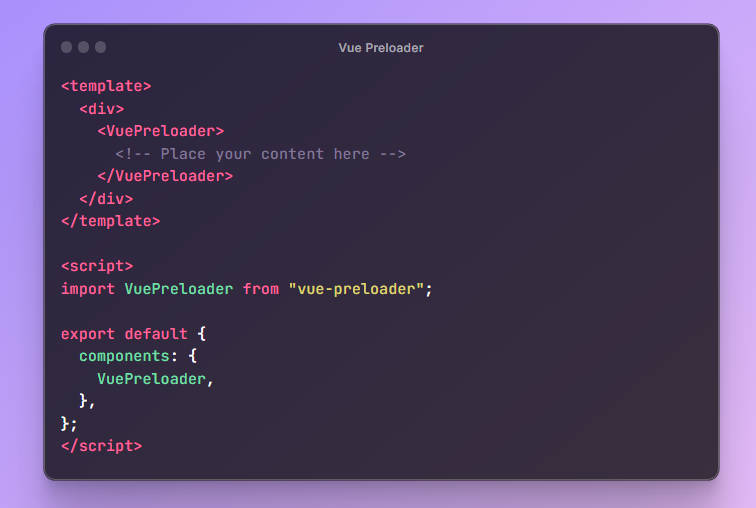
In your template
<template>
<loader object="#ff9633" color1="#ffffff" color2="#17fd3d" size="5" speed="2" bg="#343a40" objectbg="#999793" opacity="80" name="circular"></loader>
</template>
note(you can either use the playground website to automatically get all the props set or you can set them manaully using the below prop list. You can also resort to not passing any prop, in this case the preloader will use default settings.)
Via CDN
CDN demo link - http://jsfiddle.net/8961cm0s/1/
In your index.html
<script src="https://unpkg.com/vue-ui-preloader"></script>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/vue-ui-preloader/dist/loader.css">
In your template
<div id="app">
<loader object="#ff9633" color1="#ffffff" color2="#17fd3d" size="5" speed="2" bg="#343a40" objectbg="#999793" opacity="80" name="circular"></loader>
</div>
In your main.js
Vue.use(loader)
new Vue({
el: '#app',
components:{
loader:loader
}
});
Props
| Name | Type | Default | Description |
|---|---|---|---|
| name | string | 'spinning' | decides the type of loader |
| object | string | '#ff9633' | set the color of the loaders. hex or color |
| color1 | string | only for circular | set the color of the circular loader disk1. hex or color |
| color2 | string | only for circular | set the color of the circular loader disk2. hex or color |
| size | number | 5 | set the size of loader |
| bg | string | '#343a40' | set the color of the loader background. hex or color |
| objectbg | string | '#999793' | set the color of the loader object background. hex or color |
| opacity | number | 80 | set the opacity of background |
| speed | number | 2 | animation speed in seconds |
Author
Vinayak sharma
Hrishikesh Agarwal