V-Rating
Rating component in Semantic-UI made with VueJS (< 1kB, blazing fast)
Simple ui rating component for Vue made with Semantic-UI.
This is on GitHub so let me know if I've b0rked it somewhere, give me a star :star: if you like it :beers:
Requirements
- Vue.js 2.x
- Semantic-UI 2.x
:white_check_mark: Install :ok_hand:
npm install v-rating
// or
yarn add v-rating
:white_check_mark: Usage :mortar_board:
Register the component globally:
Vue.component('Rating', require('v-rating'));
Or use locally
import Rating from 'v-rating';
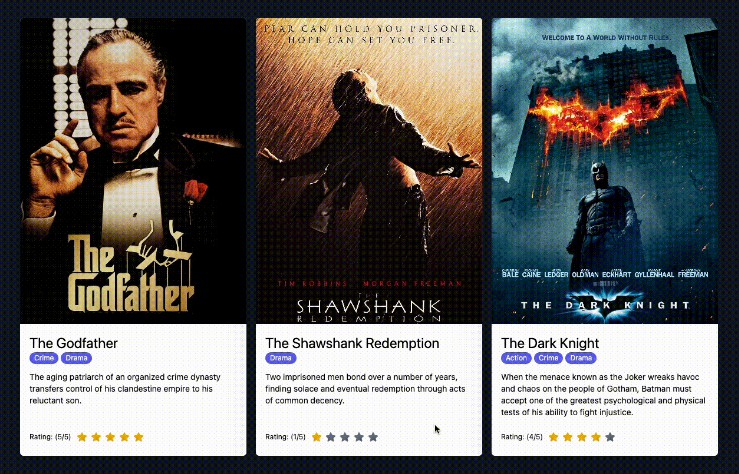
:white_check_mark: Example 1 :four_leaf_clover:
<Rating v-model="yourLocalVariable"></Rating>
Vue.component('example-component', {
data() {
return {
yourLocalVariable: 0,
};
}
});
:white_check_mark: :book: Props
| Name | Type | Required? | Default | Description |
|---|---|---|---|---|
type |
String | No | star |
The type of rating component will it be? SUI has stars &heart. |
clearable |
Boolean | No | true |
Whether the rating is clearable or not. Read the SUI Docs on this |
max |
String | No | 5 |
A number representing the maximum ratings that can be made available. |
initial |
String | No | 0 |
A number representing the default rating to apply. |