v-Tostini
v-Tostini is really plain toast notifications mechanism for Vue.js 2.x. There is no CSS included, which means that you need to add your own flavor for it. Just like with tostini - no one will tell you how it should look like ;)
Getting Started
Prerequisites
This package is using UMD pattern.
Usage
- Install it (or download):
npm i v-tostini
- Require in your project:
const vTostini = require('v-tostini');
- Tell Vue to use it:
Vue.use(vTostini);
- Now simply place
tostini-platein your HTML:
<tostini-plate />
- Call from any Vue instance:
this.$tostini({
message: 'Delicious!',
type: 'success'
});
Features
Use String as an argument
You can also use as argument a string:
this.$tostini('Yupi!');
Above will be the same as:
this.$tostini({
message: 'Yupi!'
});
Notification Duration
By default duration is calculated by the length of given message.
The formula I have created is based on an experiment carried out on colleagues from work. I checked what is the average time that an adult needs to notice and read the technical text that one saw for the first time. Since I have implemented it, complaining that someone did not manage to read the text - ended :)
Of course you can set your own duration:
this.$tostini({
message: 'This message will be visible for 2s.',
duration: 2000
});
Types
type field in toastini config is set as data-type in added tostini to tostini-plate. So basicly it's up to you how you will use it.
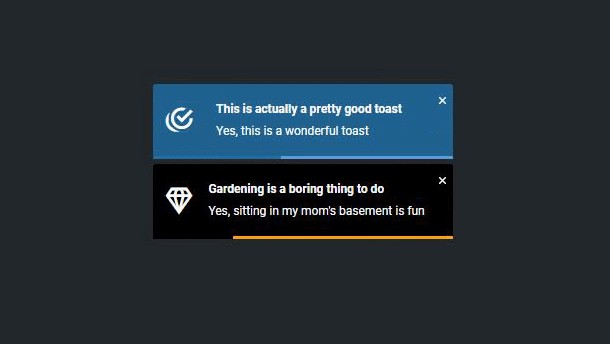
Exmaple CSS
So this is CSS that I'm using. As you can see I'm using types:
- default
- success
- error
- warning
- info
.tostini-plate {
position: fixed;
bottom: 0;
left: 0;
width: 100%;
height: auto !important;
}
.tostini-plate .tostini {
padding: 0.75rem;
width: calc(100vw - 3.5rem);
margin: 0.5rem auto;
max-width: 40rem;
color: white;
}
.tostini-plate .tostini[data-type="default"] {
background: rgba(0, 0, 0, 0.5);
}
.tostini-plate .tostini[data-type="success"] {
background: rgba(45, 148, 27, 0.95);
}
.tostini-plate .tostini[data-type="error"] {
background: rgba(148, 27, 27, 0.95);
}
.tostini-plate .tostini[data-type="warning"] {
background: rgba(216, 143, 9, 0.95);
}
.tostini-plate .tostini[data-type="info"] {
background: rgba(0, 147, 204, 0.95);
}