vue-toasted
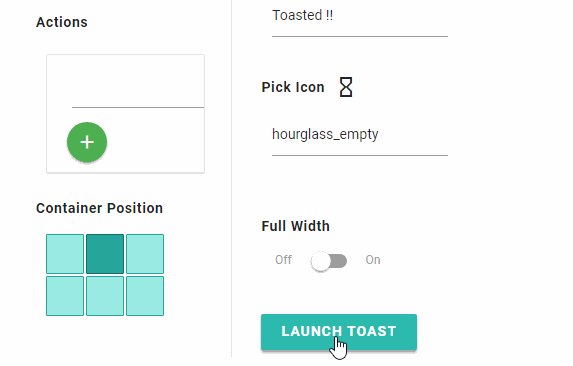
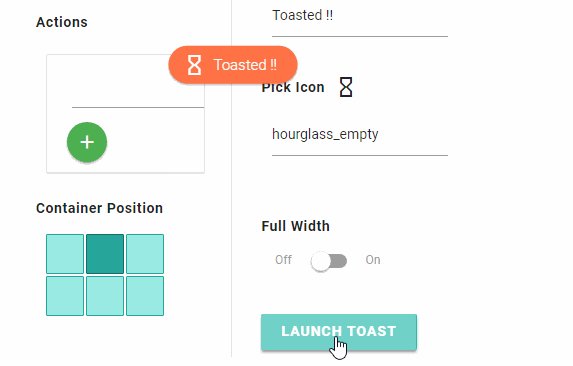
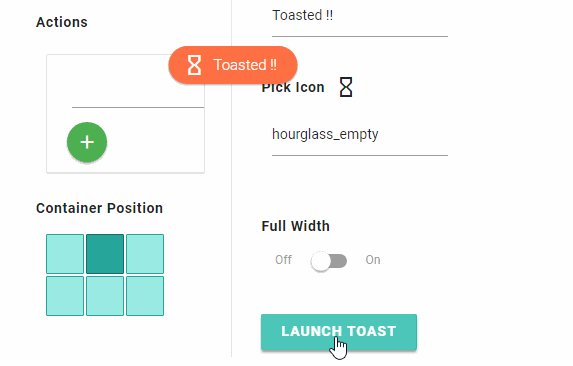
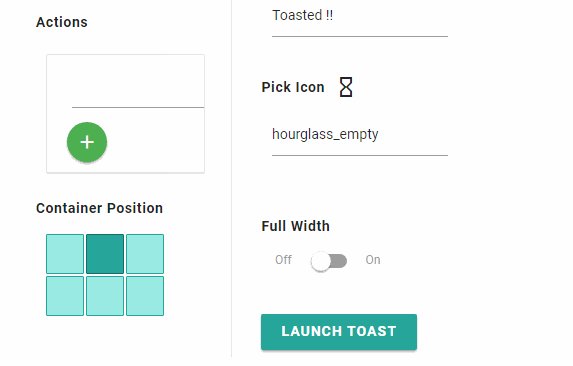
Vue Toasted is One of the Best Toast plugin available for VueJS. it is responsive, touch compatible, easy to use, attractive and feature rich with icons, actions etc...

Live Demo
https://shakee93.github.io/vue-toasted/#!
Usage
It is simple. couple of lines all what you need.
# install it via npm
npm install vue-toasted --save
// register the plugin on vue
import Toasted from 'vue-toasted';
Vue.use(Toasted)
// you can also pass options, check options reference below
Vue.use(Toasted, Options)
// you can call like this in your component
this.$toasted.show('hello billo')
// and also
Vue.toasted.show('hola billo');
All Good Now you have this cool toast in your project.. let's take a look at the api
API
vue-toasted has a very fluent api.