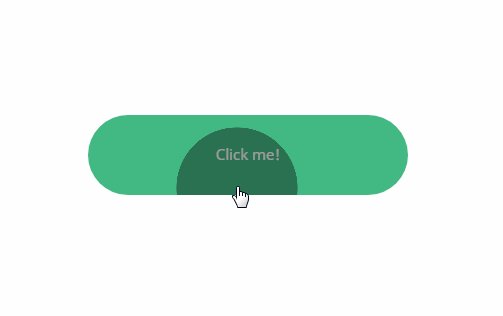
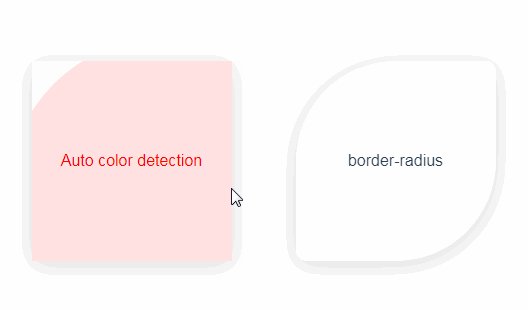
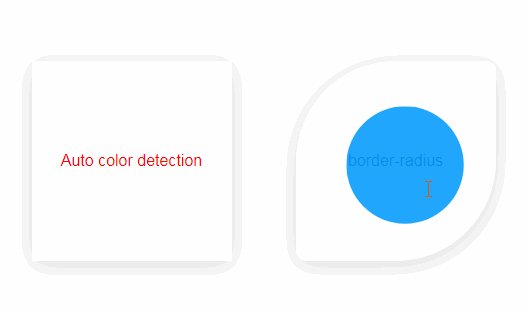
vue-rippler
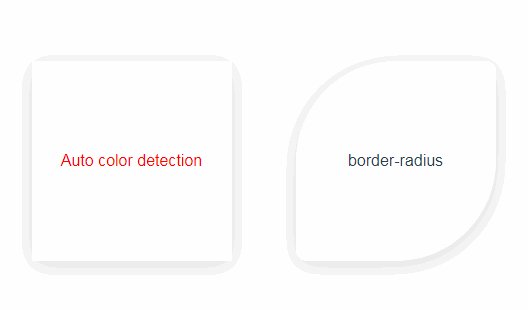
Simple Vue.js plugin for custom ripple effect.
Installation
npm i vue-rippler --save
yarn add vue-rippler
CDNs
Usage
main.js
// main.js
import Vue from 'vue'
import VueRippler from 'vue-rippler'
Vue.use(VueRippler)
Use in component
// .vue template
<template>
<my-component ripple="ripple"></my-component>
</template>
Set ripple style, and customize as you want(Optional)
<style>
/*
play with some lines below
*/
[ripple] .ripple--container .ripple--body {
opacity: 0.5 !important;
background-color: rgba(0, 0, 0, 0.1) !important;
-webkit-animation: rippler 1000ms;
animation: rippler 1000ms;
}
</style>