Vue Tailwind Pagination
Simple Vue Pagination component that can be used in any project with range & ui customization.
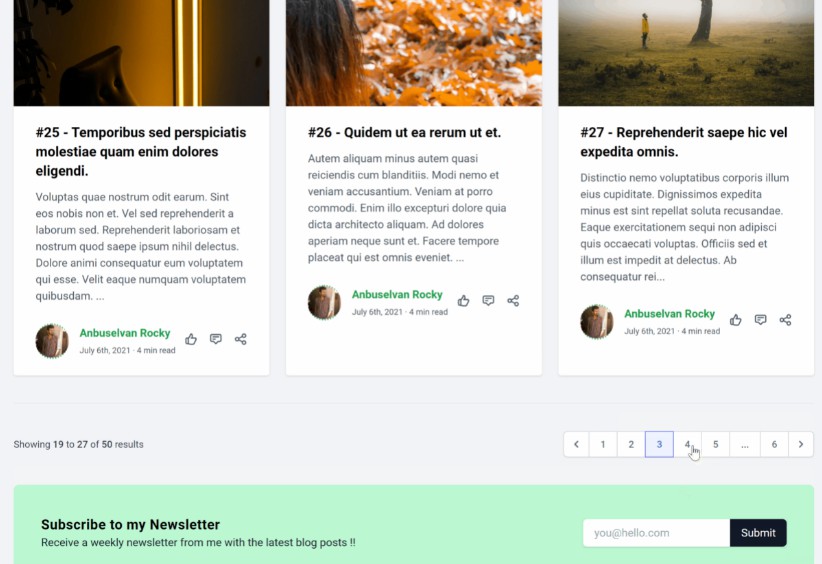
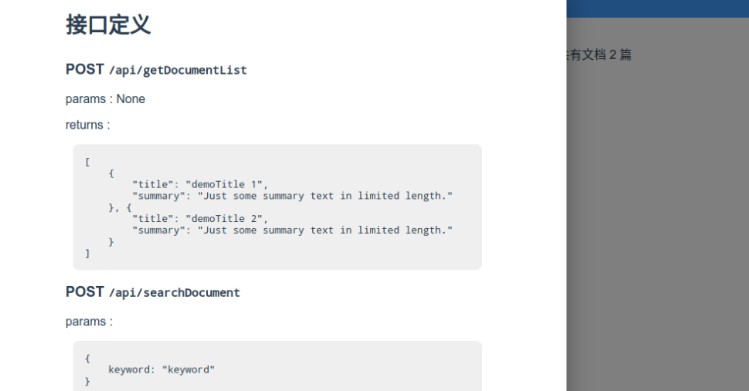
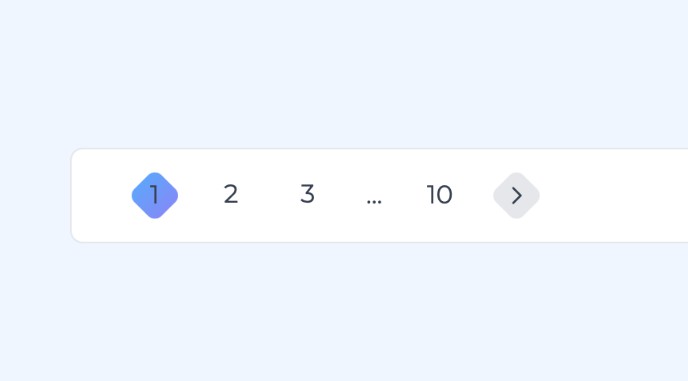
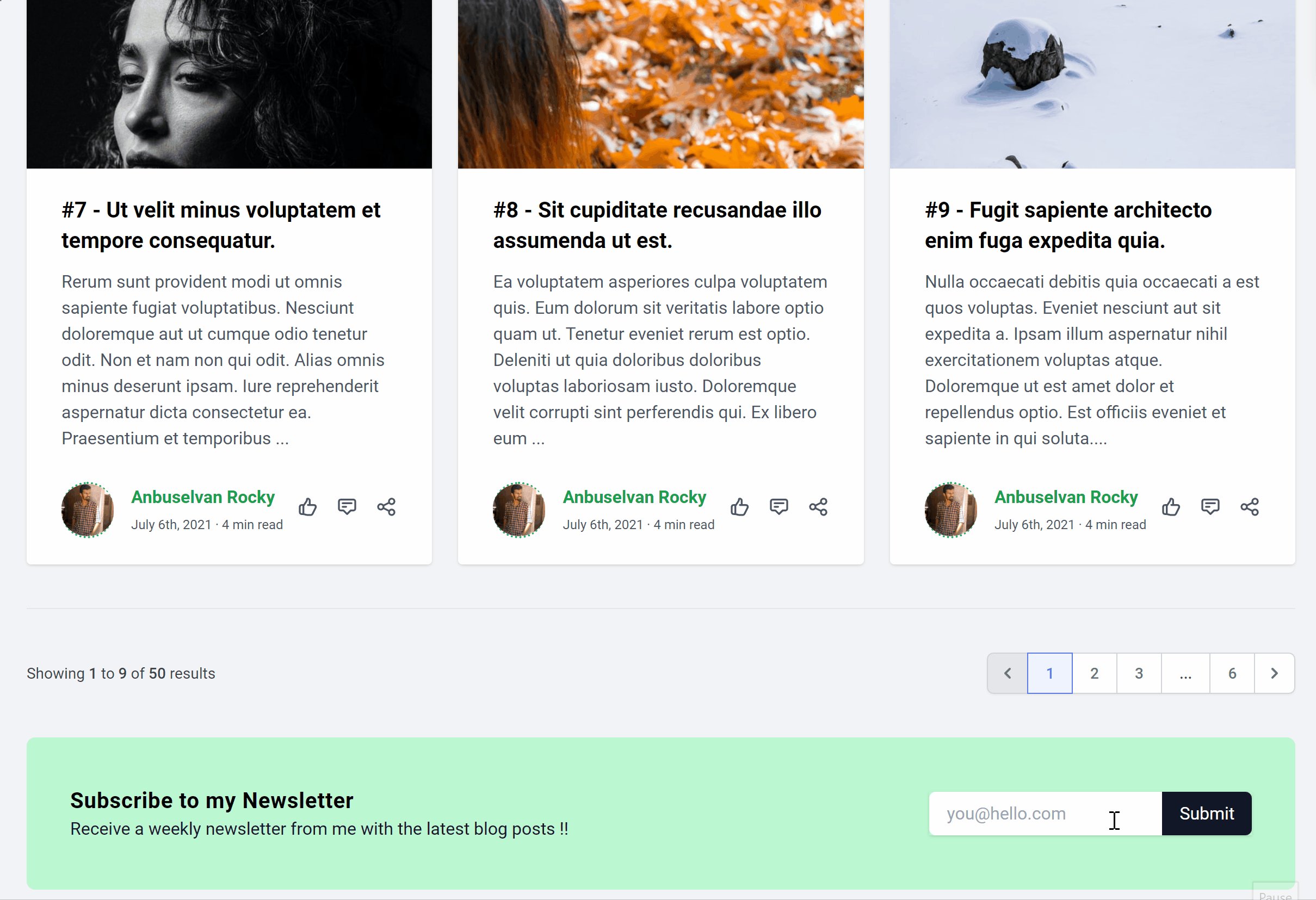
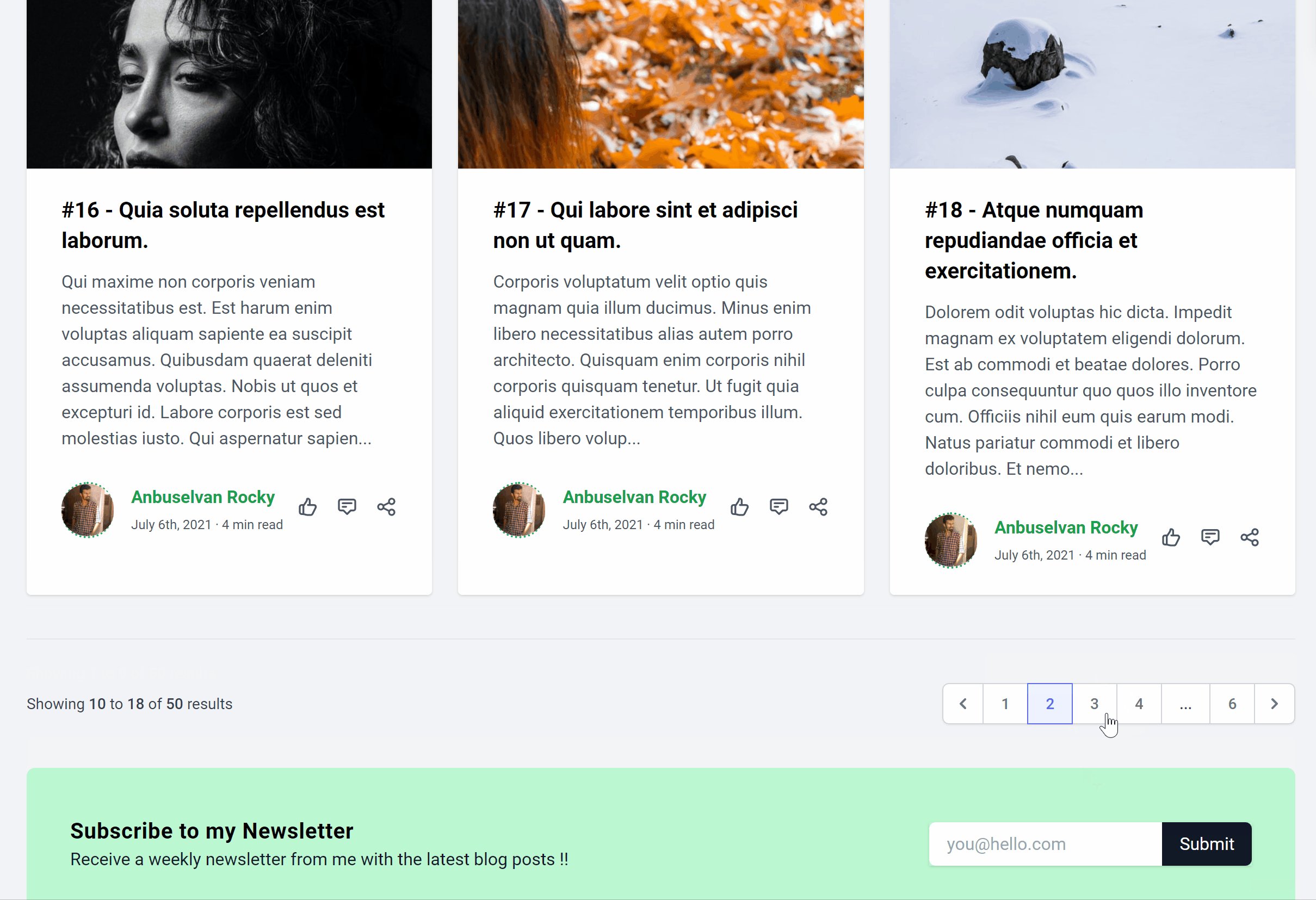
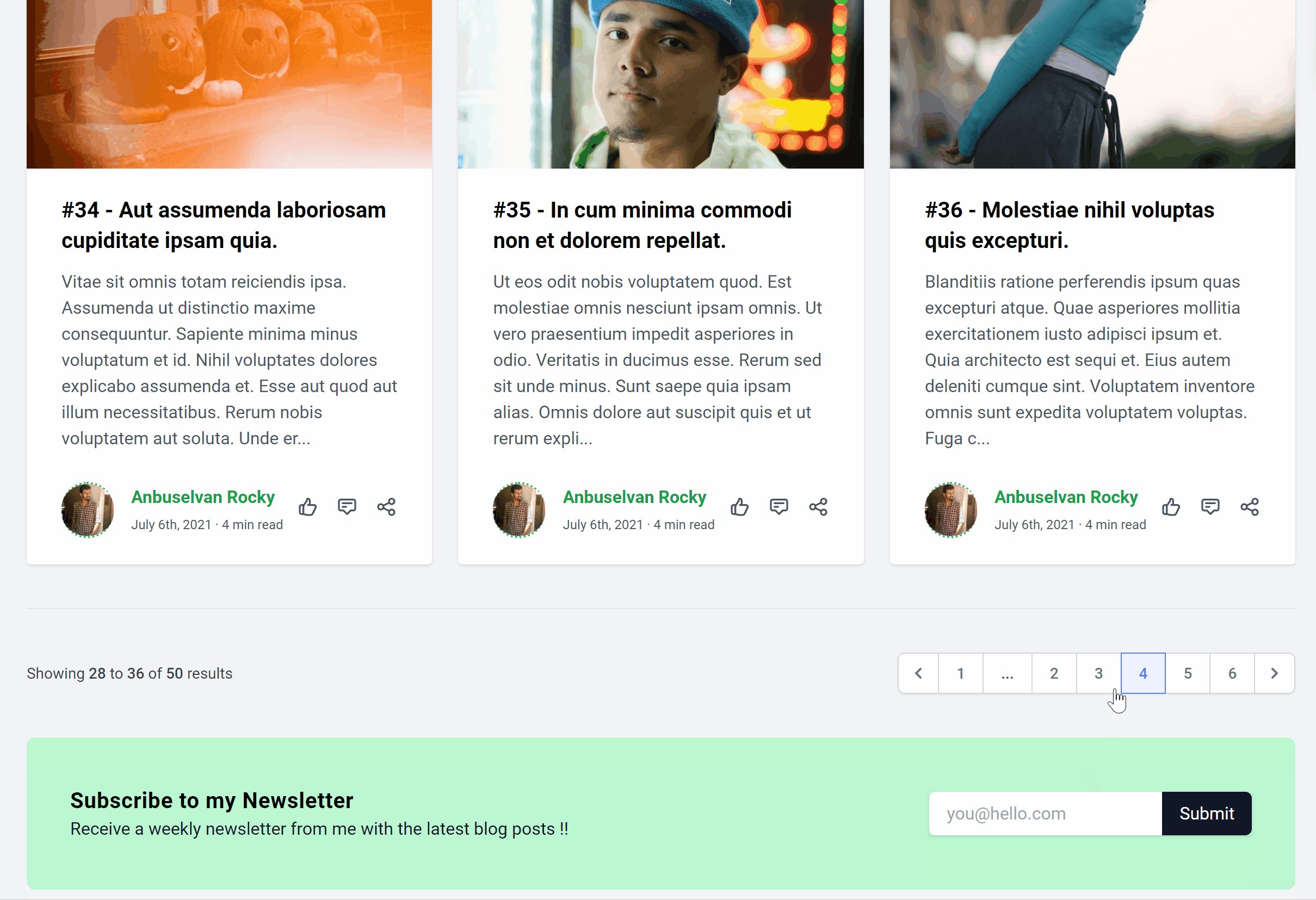
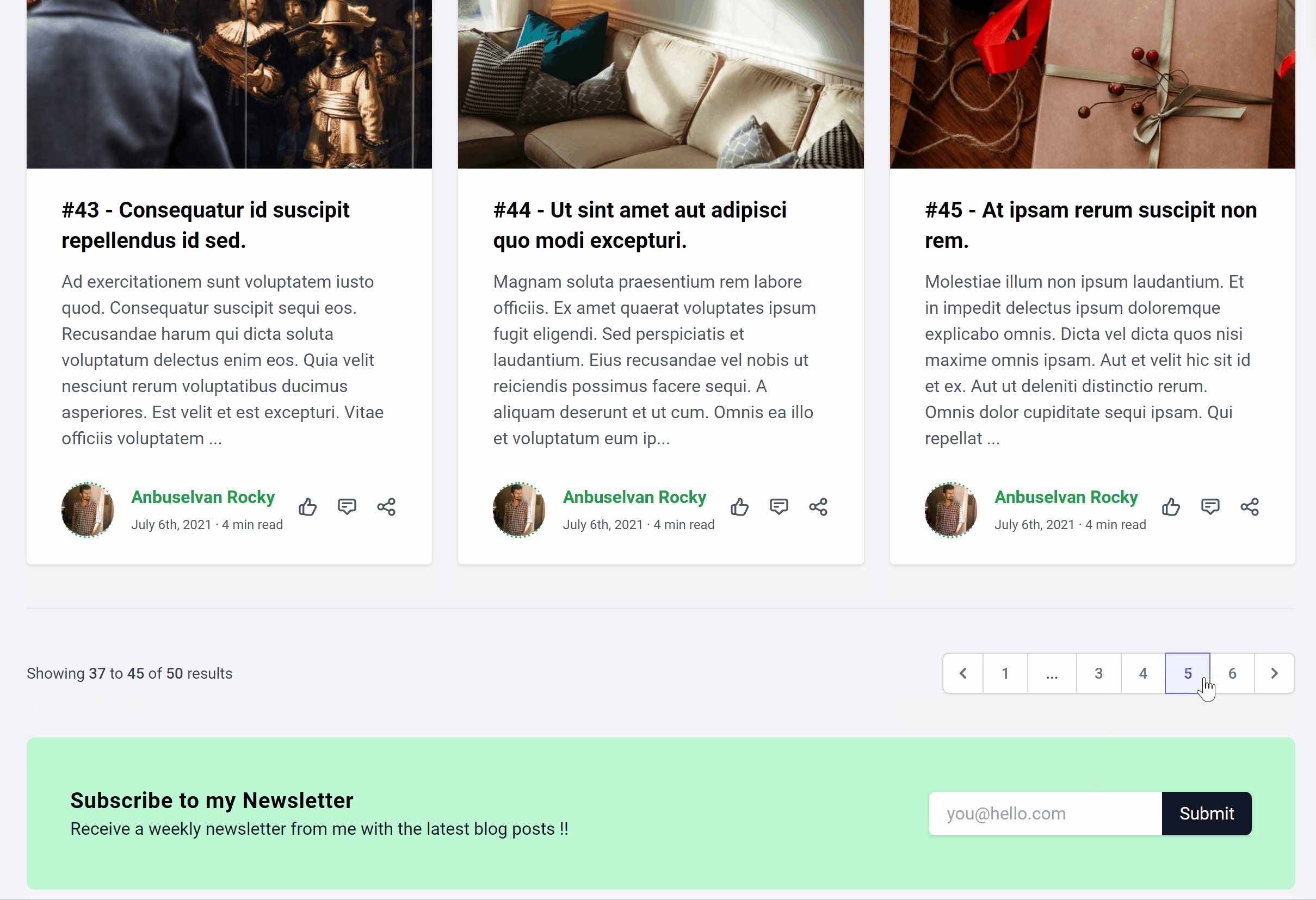
Screenshots

Installation
NPM
Install the npm package.
$ npm install vue-pagination-tw --save
or yarn package
$ yarn add -D vue-pagination-tw
To Look good, Add the CSS files after initializing:
import "vue-pagination-tw/styles"; // tailwind basic styles
Register the component.
-
ES5
var VuePaginationTw = require("vue-pagination-tw");
Vue.component("VuePaginationTw", VuePaginationTw); -
ES6
import VuePaginationTw from "vue-pagination-tw";
Vue.component("VuePaginationTw", VuePaginationTw);
CDN
Include the source file.
<!-- use the latest release -->
<script src="https://unpkg.com/vue-pagination-tw@latest"></script>
<!-- or use the specify version -->
<script src="https://unpkg.com/[email protected]"></script>
Register the component.
Vue.component("VuePaginationTw", VuePaginationTw);
Usage
In Vue Template
Basic Usage
<VuePaginationTw
:total-items="20"
:current-page="1"
:per-page="6"
@page-changed="functionName"
:go-button="false"
styled="centered"
/>
Note: In vue template, camelCase and kebab-case are both supported. For example, you can either use prop total-items or totalItems. They are leading to the same result.
So this is also avaliable
<VuePaginationTw
:totalItems="20"
:currentPage="1"
:perPage="6"
@pageChanged="functionName"
:goButton="false"
styled="centered"
/>
roadmaps
- Make different versions of paginations (xs, md, lg, xlg)
- Change Pagination ui templates directly from initialization.
- Support for make different ui styles by default.
Authors:
- Anbuselvan Rocky (Facebook)