VueJS Star Rating
Star Rating custom component using Pure VueJS application without any external package.
Project setup
npm install
Options
| Property | Type | Required | Description |
|---|---|---|---|
| star | Number | Required. | Default value of Star. Default value is 2 |
| maxStars | Number | Required. | Default value is 5. |
| hasResults | Boolean | Optional. | Displaying the result values. Default value is true. |
| hasDescription | Boolean | Optional. | Default value is true. |
| ratingDescription | Array | Required. | Displaying the rating values. Ex. [{
text: 'Poor',
class: 'star-poor'
},
{
text: 'Below Average',
class: 'star-belowAverage'
},
{
text: 'Average',
class: 'star-average'
},
{
text: 'Good',
class: 'star-good'
},
{
text: 'Excellent',
class: 'star-excellent'
}] |
| starSize | String | Optional. | Displaying the size of the stars. Default value is lg. We have lg | xs | 6x other optional values too. |
Usage
Step 1: import and use the custom Rating component.
import Rating from './components/Rating'
Step 2: Import the Rating component inside the App component
<script>
import Rating from './components/Rating'
export default {
name: 'app',
components: {
Rating
}
}
</script>
Step 3: Load defalt values to the component
data() {
return {
desc: [
{
text: 'Poor',
class: 'star-poor'
},
{
text: 'Below Average',
class: 'star-belowAverage'
},
{
text: 'Average',
class: 'star-average'
},
{
text: 'Good',
class: 'star-good'
},
{
text: 'Excellent',
class: 'star-excellent'
}
],
starSize: 'lg' //xs/6x
}
}
Step 4: Place the Rate component inside the template
<template>
<div id="app">
<Rating :star="2" :starSize="starSize" :hasResults="true" :hasDescription="true" :ratingDescription="desc" />
</div>
</template>
Compiles and hot-reloads for development
npm run serve
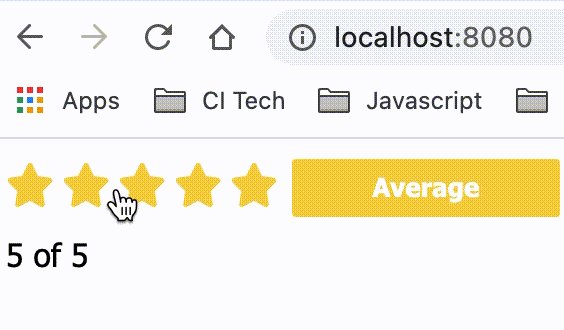
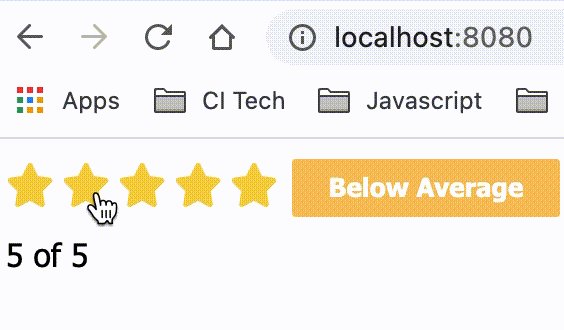
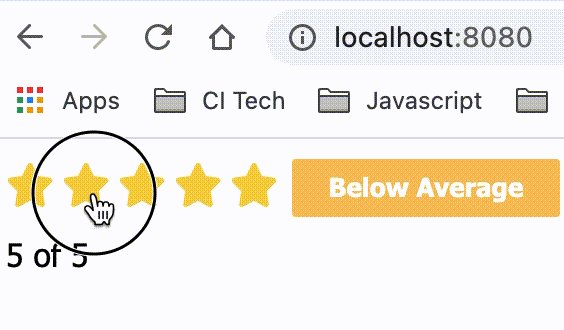
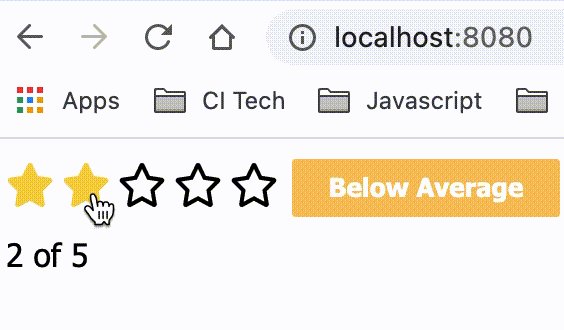
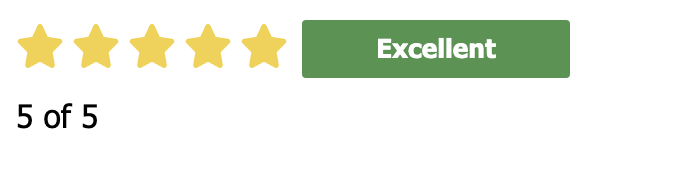
Screen Shot

Demo

Compiles and minifies for production
npm run build
Run your tests
npm run test