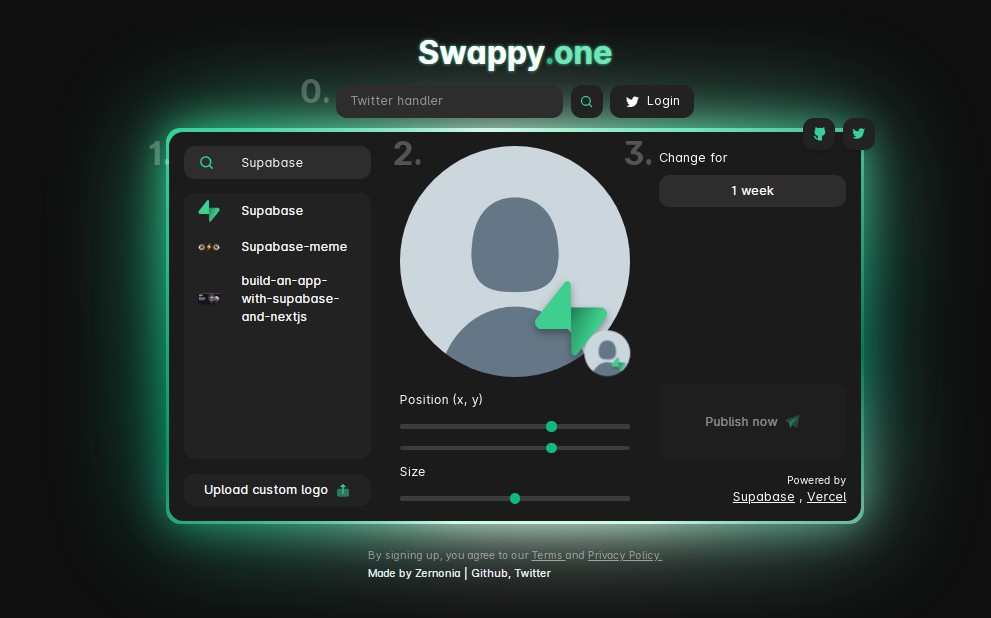
Swappy.one
Simple & Fun project for Supabase Holiday Hackdays!
Swap your Twitter image based on interest/season temporarily or forever!
? Features
- ? Add badges/frame to your Twitter profile
- ? Share templates with your friends to enjoy this festive season
- ? Only update your profile image
- ? Customize the placement of element yourself
? About The Project
This project is inspired by Facebook’s Temporary Profile Picture, as well as the Twitter Space’s logo when someone is joining a Space. Thus, I’ve created this apps to swap your plain Twitter picture to fit the season/event/anything that you want your follower to notice!
After a certain amount of period (you can configure on the app), it will automatically swap back (hence, Swappy) to your original image. And you can revisit the app when you feel like putting on another badges in the future.
Author: @zernonia
? Built With
⚡ Supabase Service
- Supabase Database
- Supabase Auth (Twitter)
- Supabase Storage
- Postgres Function
Postgres SQL
-
Store user’s history
create or replace function public.handle_new_user_image() returns trigger as $$ begin insert into public.user_history (user_id, template, new_image_key) values (new.id, new.template, new.new_image_key); return new; end; $$ language plpgsql security definer; create trigger on_new_user_image after insert or update of update_on on public.user for each row execute procedure public.handle_new_user_image();
-
Invoke Vercel serverless function
create or replace function change_back_image_vercel_webhook (input_id uuid) returns integer language plpgsql as $$ begin return (select net.http_post( url:='https://swappy.one/api/user/change_back_image', body:=( select json_build_object( 'id', a.id, 'old_image_key', a.old_image_key, 'token', a.oauth_token, 'secret', a.oauth_token_secret ) as body from (select a.id, a.old_image_key, b.oauth_token , b.oauth_token_secret from public.user a inner join public.user_token b on a.id = b.user_id where a.id = input_id) a )::jsonb ) as request_id); end; $$
-
Function to query all the rows that need to change back their image, and loop through each row and call the
change_back_image_vercel_webhookcreate or replace function check_date_and_change_back() returns table (request_id int) language plpgsql as $$ declare r record; begin for r in ( select * from public.user where now() > change_back_date and changed_back = false ) loop request_id := change_back_image_vercel_webhook(r.id); return next; end loop; end; $$;
-
CRON job to start the function #3 every hour.
create extension if not exists pg_cron; grant usage on schema cron to postgres; grant all privileges on all tables in schema cron to postgres; select cron.schedule( 'change_back_user_old_image', '0 */1 * * *', -- “At minute 0 past every 1th hour.” https://crontab.guru/#0_*/1_*_*_* $$ select check_date_and_change_back() $$ );
? Local Development
Prerequisites
Yarn
npm install --global yarn
Development
-
Clone the repo
git clone https://github.com/zernonia/swappy-one.git
-
Install NPM packages
yarn install
-
Create
.envVITE_SUPABASE_URL= VITE_SUPABASE_ANON_KEY= VITE_SUPABASE_SERVICE_KEY= VITE_TWITTER_CONSUMER_KEY= VITE_TWITTER_CONSUMER_SECRET= TWITTER_ACCESS_TOKEN_KEY= TWITTER_ACCESS_TOKEN_SECRET= VITE_TWITTER_BEARER_TOKEN=
-
Run Development instance
vercel dev
➕ Contributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
? Acknowledgement
- Fundamental for this Visualization (Generate database types from OpenAPI specification)
- Guide to Construct Dynamic SVG Connector (Connecting Table using SVG)
- Icones – icon gallery
? License
Not Associated with Supabase.
Distributed under the MIT License. See LICENSE for more information.
? Contact
Zernonia – @zernonia – [email protected]
Also, if you like my work, please buy me a coffee ☕?