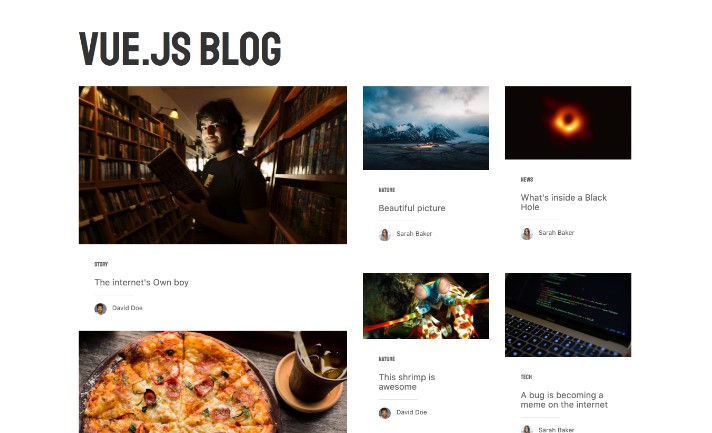
Tech blog starter-kit with vue3, nuxt3 and Contentful
- Vue3 – using setup script
- Nuxt3
- TypeScript
- Tools: Vite, Yarn 3, Volar
- Styles: Primeflex, Primeicons, markdown-it
Init
- Install Node.js (recommend v16.14.2^)
- Install VSCode extenstion of
Volar - Do
yarn install
Set up Contentful
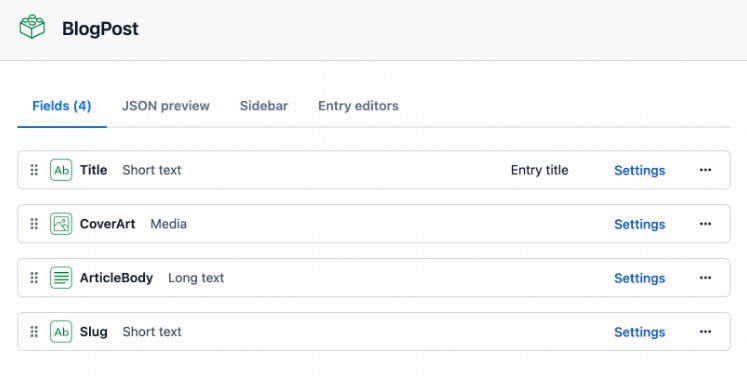
Content model setting example in this project.
Tag setting example in in this project. Navigation sort order can controlled by :order=NUM.
Setup env and configuration
Make sure to rename file .env.template to .env and write Contentful Identify and Token.
CONTENTFUL_CONTENT_KEY=<your contentful content id>
CONTENTFUL_SPACE_ID=<your contentful space id>
CONTENTFUL_ACCESS_TOKEN=<your contentful access token>
Change your site setting
Change site settings in the nuxt.config.ts to yours.
runtimeConfig: {
private: {
...
},
public: {
DEFAUTL_LANGUAGE: 'ja',
APP_NAME: 'tech-blog-vue3-nuxt3',
APP_URL: 'https://github.com/longrun/tech-blog-vue3-nuxt3',
BLOG_SITE_TITLE: 'LongRun Engineering',
TEAM_NAME: 'LongRun Inc.',
TEAM_WEBSITE_URL: 'https://longmayyou.run',
TEAM_STATEMENT: 'Creating a world where runners don\'t have to give up',
TEAM_LOGO_IMAGE_ON_FOOTER: '/images/logo-white-bg_transparent-465x195.png',
GITHUB_ORGANIZATION_URL: 'https://github.com/longrun',
GA_APP_NAME: 'LongRun Blog',
GA_ID: process.env.GA_ID,
GA_APP_NAME: 'LongRun Blog',
},
},
Start dev server
yarn dev
Conguraturation ?
Don’t forget change favicion.ico and appletouch-icon.png in the ~/public directory to yours.
Build for SSG
Check config is equals to ssr:true and target:static in nuxt.config.ts.
export default defineNuxtConfig({
ssr: true,
target: 'static',
...
Generate of files.
yarn generate
And you can find more deployment information from https://nuxtjs.org/deployments/
Package upgrade
yarn upgrade-interactive