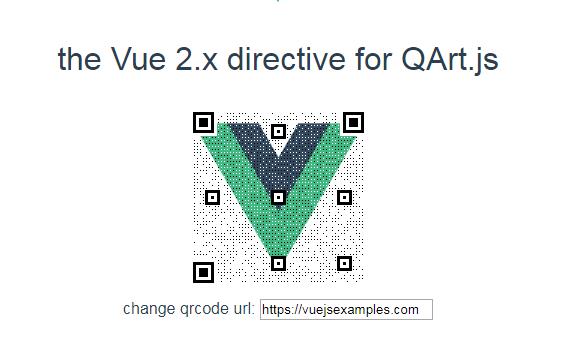
vue-qart
You should read it before you using vue-qart
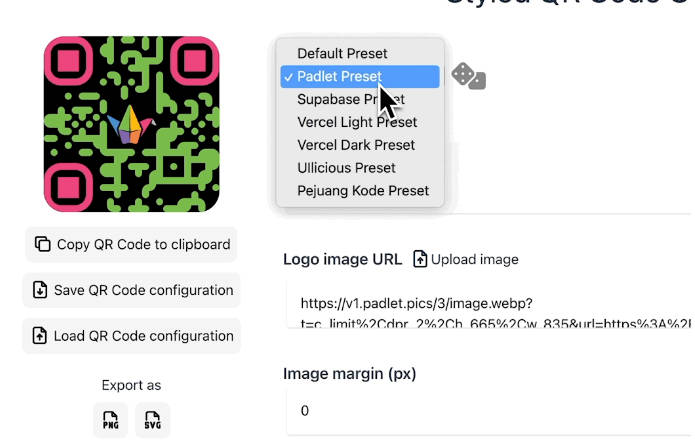
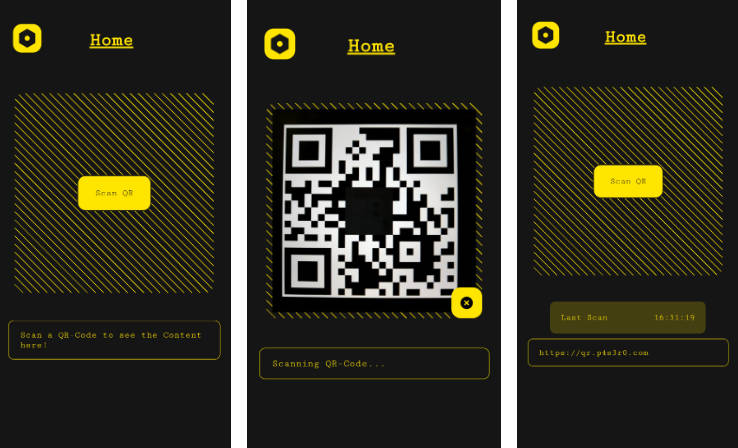
Live Demo
https://chenhuichao.com/vue-qart/demo/
Installation
install with NPM
npm install vue-qart --save
Import
import VueQArt from 'vue-qart'
new Vue({
components: {VueQArt}
})
Usage
In template
<vue-q-art :config="config" :downloadButton="downloadButton"></vue-q-art>
Set config value
data () {
return {
msg: 'Welcome to Your Vue.js App',
config: {
value: 'https://www.baidu.com',
imagePath: './examples/assets/logo.png',
filter: 'color'
},
downloadButton: false
}
}
downloadButtonwhether display donwload button.
For more details you should definitely check out qart.js
download to image
you can download the qrcode to image by using canvas.toDataURL()
const myCanvas = this.$refs.qart.children[0];
const type = 'image/png';
let image = myCanvas.toDataURL(type).replace(type, "image/octet-stream");
window.location.href = image; // it will save locally
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080/demo/
npm run dev
# build demo
npm run demo
# export the directive as a library
npm run build