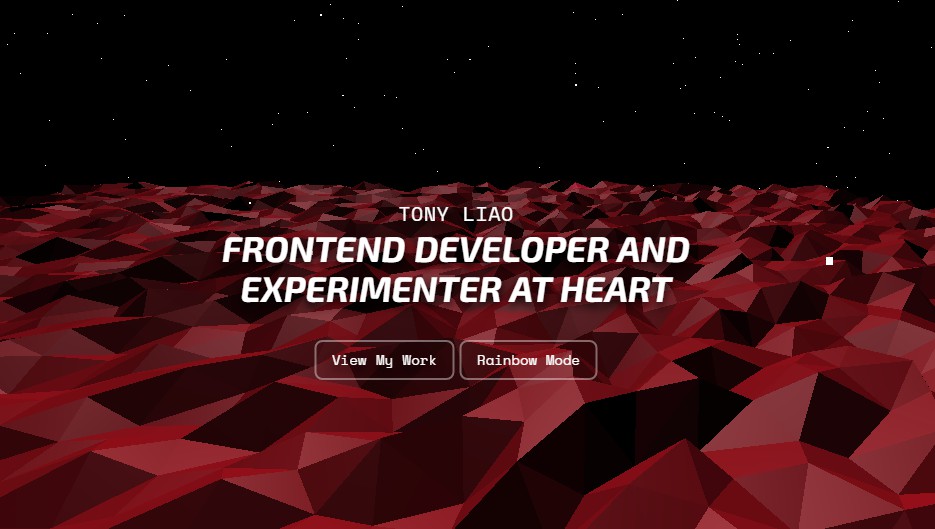
Three.js Portfolio Landing Page + Main page
Live site Note: Main page in progress!
This is a portfolio landing page I built for fun as an intro into several new topics for me. Originally made by Chris Lis, but I used different solutions and put a lot of fun twists on it, my favorite by far being Rainbow Mode. Hope you enjoy drawing with it as much as I did ?
Here are some of the things I learned from this course:
- Installing and importing Three.js into the project
- Understanding buffer attrs and mibutes and decoding them within arrays
- Utilizing the Three.js raycaster for mouse-to-scene interactions
- Creating a galaxy of stars using Three.js point clouds
- Traversing the scene with 3D camera movement
- Resizing the scene using JavaScript event listeners
- Real-time editing of the scene using a graphical user interface (GUI)
- Setting up a simple Vite server for importing and exporting modules
- Understanding how geometrieaterials work together to form meshes
- Integrating HTML and CSS elements into the scene
- Integrating the project into a framework (Nuxt.js) for transitioning between web pages.
Things I want to improve/experiment with in the future
- Improve accessibility for mobile. As of now, the mobile experience is lacking because OrbitControls do not seem well optimized. Thinking of turn off OrbitControls on mobile for now
- Make the entire plane wavy
- Add lasers.