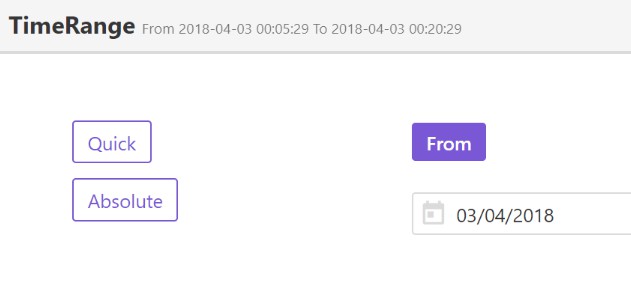
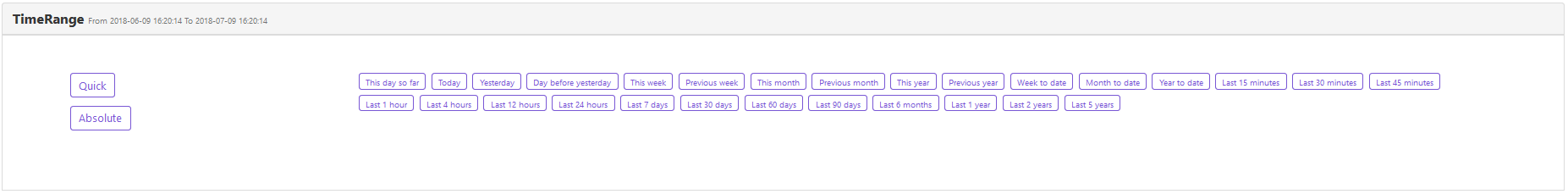
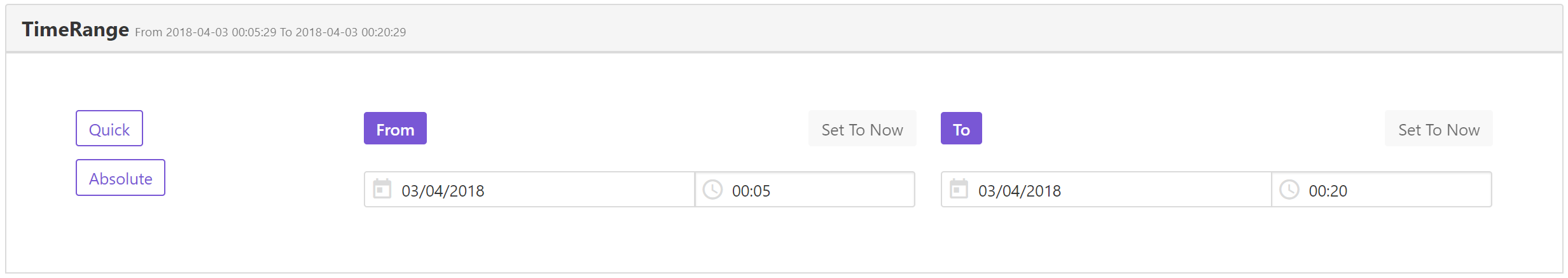
VueTimeRange
Time Range Picker Based On Buefy And Vue.
Environment
vue 2.5.13buefy 0.6.3
Installation
npm i -S vue-time-range
Usage
main.js
import Vue from 'vue';
import Vuex from 'vuex';
import TimeRange from 'vue-time-range';
import Buefy from 'buefy';
import 'buefy/lib/buefy.min.css';
Vue.use(Vuex);
Vue.use(Buefy);
const store = new Vuex.Store();
Vue.use(TimeRange, {
store
});
new Vue({
store,
//...
});
index.html
<link rel="stylesheet" href="//cdn.materialdesignicons.com/2.0.46/css/materialdesignicons.min.css">
template
<time-range label-panel="TimeRange" label-start="From" label-end="To" :auto-fold="true" @time-range-change="(n, o) => yourMethod(n, o)" @tag-click="yourMethod"></time-range>
Store
state
this.$store.state.TimeRange.dateTimeStart
this.$store.state.TimeRange.dateTimeEnd
mutations
this.$store.commit('TimeRange/EDIT_DATE_TIME_START', new Date())
this.$store.commit('TimeRange/EDIT_DATE_TIME_END', new Date())