Zutre
zutre is a set of UI components for VueJS based on Spectre CSS Framework with some modifications and provided new features which are not available in Spectre.

Installation
In order to install and use zutre in your Vue app, you have to install it through npm:
npm install --save zutre
In your main js file import zutre and use it in your Vue instance
import Vue from 'vue';
import Zutre from 'zutre';
Vue.use(Zutre);
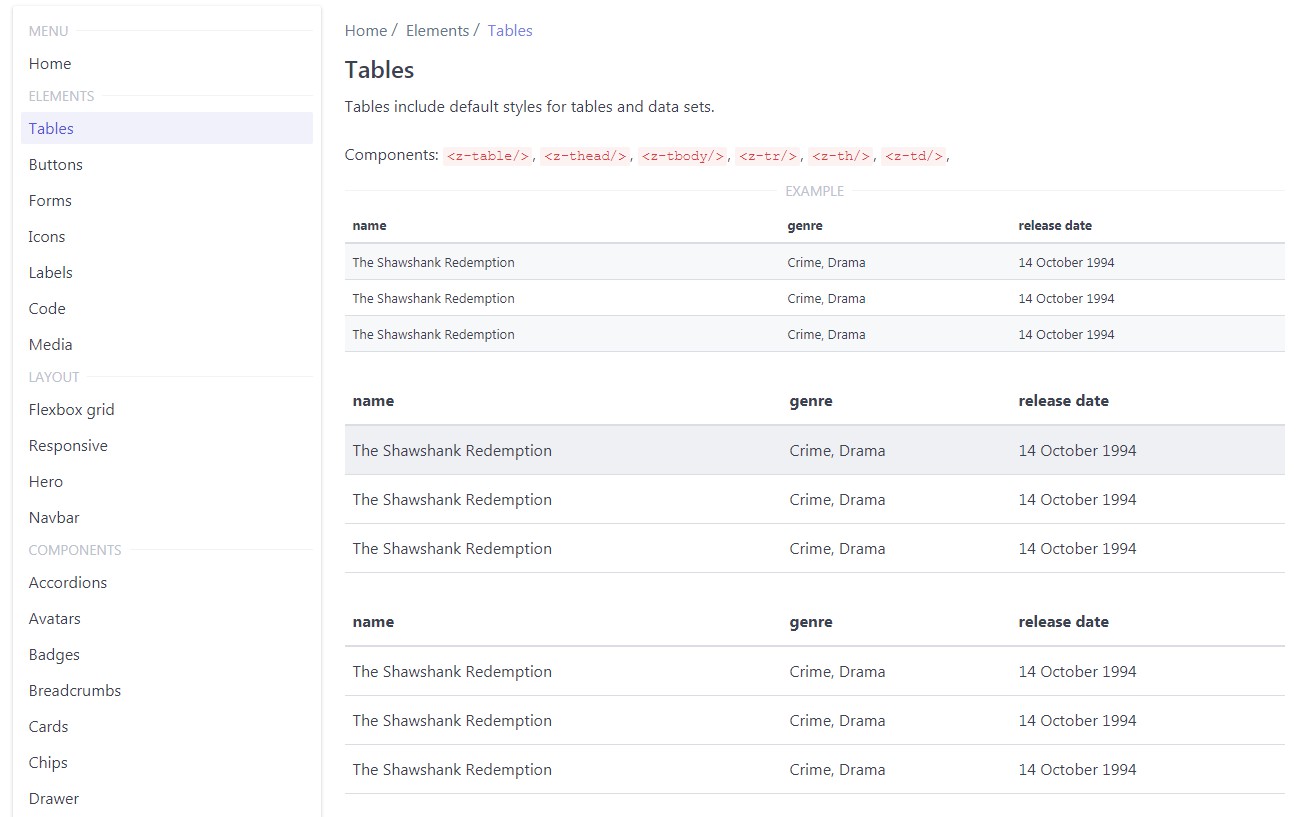
Once it is done, you can use zutre components in your Vue project. For more informations, components examples and API please see documentation.
Developing
Project setup
npm install
Compiles and hot-reloads for development
Runs dev server with documentation
npm run serve
Compiles and minifies for production
npm run build-bundle
Compiles documentation
npm run build-docs
Run your tests
npm run test
Lints and fixes files
npm run lint
Run your unit tests
npm run test:unit