Uni Localization demo for Vue.js 3.x
Check out demo here
Check out our docs here
Add to vue.config.js
module.exports = {
...,
chainWebpack: (config) => {
config.module
.rule("vue")
.use("vue-loader")
.tap((options) => ({
...options,
compilerOptions: {
...options.compilerOptions,
// treat any tag that starts with uni- as custom elements
isCustomElement: (tag) => tag.startsWith("uni-"),
},
}));
},
...
};
Add to index.html
<script type="module" src="https://cdn.jsdelivr.net/npm/@uiwebkit/[email protected]/dist/flag/flag.esm.js"></script>
<script type="module" src="https://cdn.jsdelivr.net/npm/@uiwebkit/[email protected]/dist/udk.esm.js"></script>
<script type="module" src="https://cdn.jsdelivr.net/npm/@uiwebkit/[email protected]/dist/mat.esm.js"></script>
<script type="module" src="https://cdn.jsdelivr.net/npm/@uiwebkit/[email protected]/dist/loc/loc.esm.js"></script>
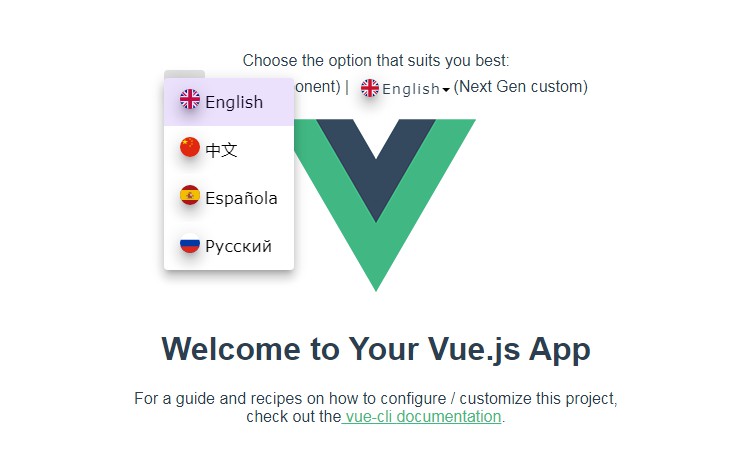
Place Uni Language Menu into the header of your web app. Specify the path to the language list JSON file (ex. lang-menu.json) or backend API endpoint
<uni-router shadow></uni-router>
<uni-lang-menu-shadow mini round routing list="lang-menu.json"></uni-lang-menu-shadow>
Wrap your content with Uni Translate globally (for more convenience)
<uni-translate><ContentComponent/></uni-translate>
or wrap your text content with Uni Translate locally (for better performance)
<uni-translate>localized content</uni-translate>
localize partially
<uni-translate>text and (( partially localized ))</uni-translate>
localize attributes
<uni-translate>
<a href="https://your_domain/(( localized ))">link</a>
</uni-translate>