Vue_i18n_photoswitcher
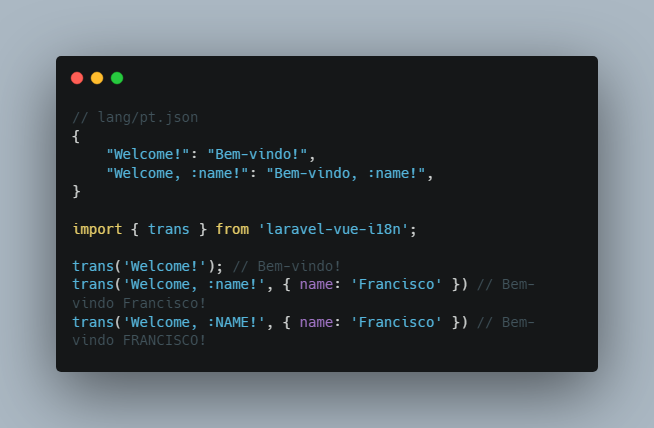
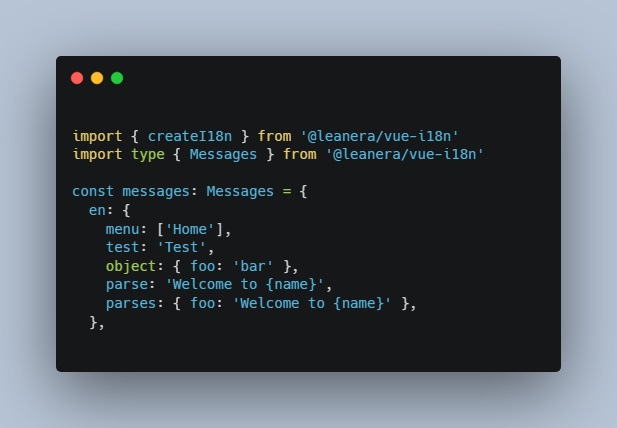
This is a project which will help you to understand how to use Vue i18n and translate the project content from JSON.
As a bonus I added an example how to switch .png <img> by switching localization. All images (all.png and mathbg.png) and background were drawn by me.
How set up the project:
cd /any_folder_you_want/
git clone https://github.com/denysderihlazov/Vue_i18n_photoswitcher.git
cd Vue_i18n_photoswitcher
npm install
How to run project:
npm run serve
- here below an example of my repo:
vue_i18n_photoswitch_denys_derihlazov.mp4