Pure JS lightbox component for Vue.js
Very simple lightbox plugin without any dependencies - only Vue!
Installation
With NPM:
npm i vue-pure-lightbox --save
With a CDN:
<!-- In <head> -->
<meta rel="stylesheet" href="https://unpkg.com/vue-pure-lightbox/dist/vue-pure-lightbox.css">
<!-- In <body>, after Vue import -->
<script src="https://unpkg.com/vue-pure-lightbox/dist/vue-pure-lightbox.js"></script>
Usage
With an ES6 bundler (via NPM)
In your index file
import Lightbox from 'vue-pure-lightbox'
Vue.use(Lightbox)
With a CDN
<script>
Vue.use(Lightbox)
new Vue({
// ...
})
</script>
Then in any of your components
<lightbox
thumbnail="/path/to/thumbnail.jpg"
:images="['/path/to/image1.jpg', '/path/to/image1.jpg']"
></lightbox>
Author
Dariusz Czajkowski
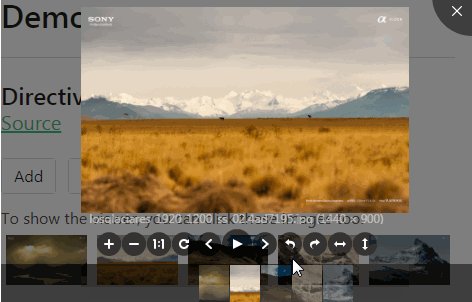
Demo
See the Pen vue-pure-lightbox demo by Dariusz Czajkowski (@DCzajkowski) on CodePen.