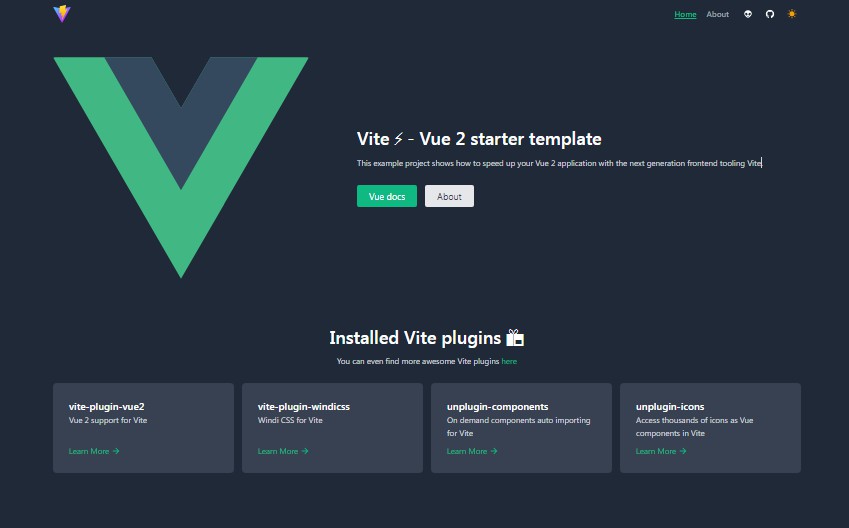
Vite ⚡ – Vue 2 starter template
Create a Vue 2 application bundled by the lightning fast build tool Vite
? Features
- ⚡️ Vite 2, Vue 2 and Composition-API
- ? Vue-Router
- ? Windi CSS – on-demand Tailwind CSS with speed and dark mode
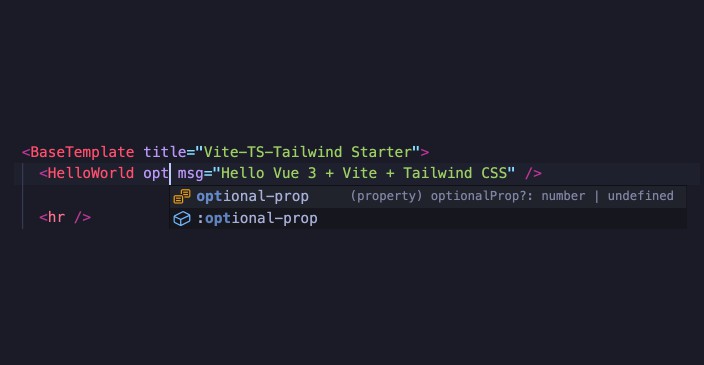
- ? Components auto importing
- ? Icons as Vue components – powered by Iconify
- ? VueUse – collection of essential Vue Composition Utilities
- ? ESLint + Prettier
- ? Typescript
? Vite plugins
vite-plugin-vue2–
Vue 2 support for Vitevite-plugin-windicss–
WindiCSS/TailwindCSS for Viteunplugin-vue-components–
On demand components auto importing for Viteunplugin-icons–
Access thousands of icons as Vue components in Vite
? Getting started
GitHub Template
Create a repo from this template on GitHub
When you use this template, try follow the checklist to update your info properly
- Rename
namefield inpackage.json - Change the author name in
LICENSE - Change the app name in
.env - Change the favicon in
public - Clean up the README(s) and remove routes
Clone
If you prefer to do it manually with a cleaner git history
npx degit lstoeferle/vite-vue2-windicss-starter my-vite-vue2-app
cd my-vite-vue2-app
yarn install
Usage
Development
Just run and visit http://localhost:8080
yarn dev
Build
To build the App, run
yarn build
And you will see the generated files in dist, which are ready to be served.
Why
Vue 3 is awesome, but we should not forget about supporting Vue 2 ♥️