?️ Media-Upload
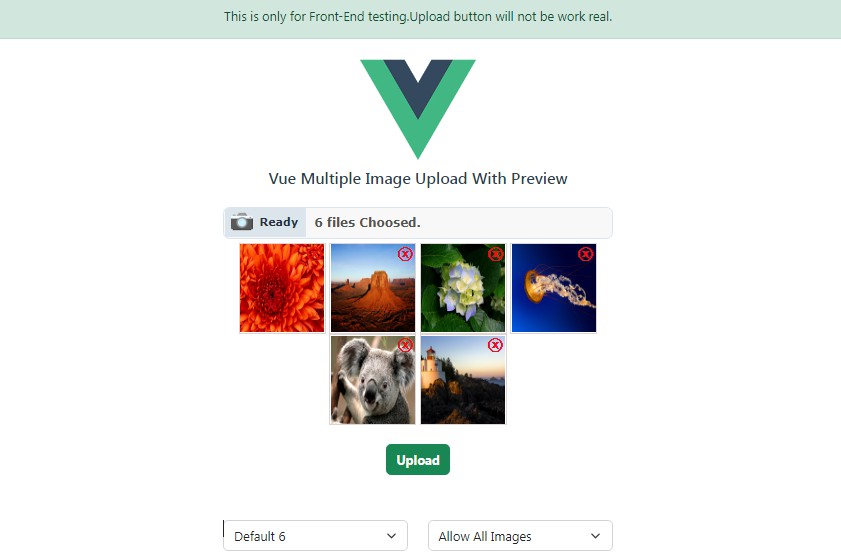
? media-upload is a vue package for multiple images upload with preview.
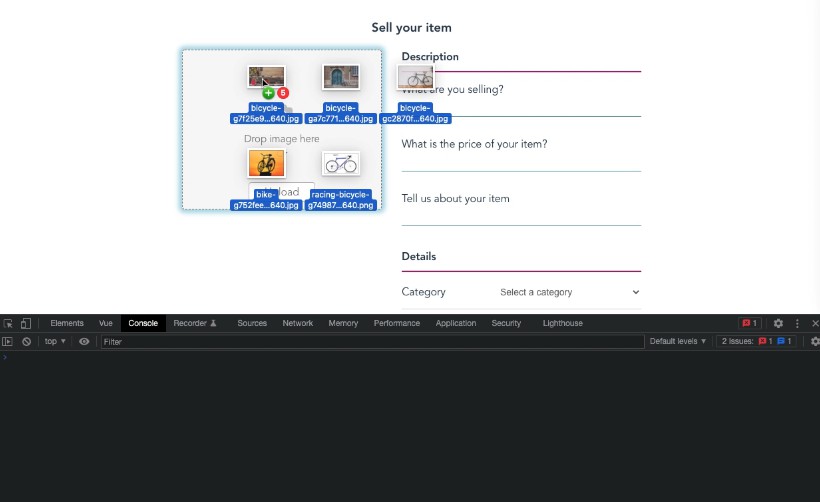
?️ media-upload support the create and the update form, and it will handle the upload for you.

? Demo
? Install
via npm
npm install vue-media-upload
or via yarn
yarn add vue-media-upload
? Usage
import { createApp } from 'vue';
import { UploadMedia, UpdateMedia } from 'vue-media-upload';
let app=createApp({})
app.component('upload-media' , UploadMedia);
app.component('update-media' , UpdateMedia);
app.mount("#app")
or
import {UploadMedia, UpdateMedia} from "vue-media-upload";
export default {
components: {
UploadMedia,
UpdateMedia
}
};
? Example
This is an example in Laravel blade form.
Create Form
<div id="app">
<upload-media
server="/api/upload"
error="@error('media'){{$message}}@enderror">
</upload-media>
</div>
Update Form
<div id="app">
<update-media
server="/api/upload"
media_file_path="/post_images"
media_server="/api/media/{{$post->id}}"
error="@error('media'){{$message}}@enderror">
</update-media>
</div>
? How does media-upload works?
media-upload contains two components <upload-media /> for the create form and <update-media /> for the update form!
<upload-media /> component
-
media-upload uploads the image
image.jpgas multipart/form-data using a POST request. -
server temporary saves the image with a unique name
123_image.jpgin a/tmp/uploadsfile. -
server returns the unique name
123_image.jpgin a request response. -
media-upload stores the unique name
123_image.jpgin a hidden input field withname="media[]". -
user submits the media-upload parent form containing the hidden inputs fields the unique images names.
-
server uses the unique images names to move 123_image.jpg from the
/tmp/uploadsfile to its final location.
<update-media /> component
- Almost the same concept as
<upload-media />with some slight changes.
? Inputs
<upload-media /> component:
Basically after the image get uploaded the server return the unique image name and media-upload stores it in a hidden input field <input name="media[]">
<update-media /> component:
-
After the server returns the images names, media-upload lists them, and in case the user added an new image media-upload uploads the image
image.jpgas multipart/form-data using a POST request and stores the added media unique name in an input<input name="added_media[]"> -
In case the user deleted an image
123_image.jpgmedia-upload stores it's name in an input field<input name="deleted_media"> -
I case media-upload has at least one image or more listed you will notice that it has also an input field
<input name="media" value="1">, this input is a way to validate the media asrequired, so if you want make media required in your form, you will only need to add on your backend validation<input name="media" value="1">as required$request->media => 'required'
⚙️ Props
<upload-media /> component
| Props | Type | Default | Description |
|---|---|---|---|
| error | String | - | If this prop is not null it will apply the error styling and show the error message. |
| server | String | /api/upload | The api that will temporary save the image. |
<update-media /> component
| Props | Type | Default | Description |
|---|---|---|---|
| error | String | - | If this prop is not null it will apply the error styling and show the error message. |
| server | String | /api/upload | The api that will temporary save the image. |
| media_server | String | - | The api that will return the saved images names. |
| media_file_path | String | /post_images | The file where the saved media are stored. |
? Emits
<upload-media /> component
| event | value | Description |
|---|---|---|
| @media | array | Emit the added images. |
<update-media /> component
| event | value | Description |
|---|---|---|
| @saved_media | array | Emit the saved images. |
| @added_media | array | Emit the added images. |
| @deleted_media | array | Emit the deleted images. |
? Contributing
- Fork this repository.
- Create new branch with feature name.
- Run
npm installandnpm run dev. - Create your feature.
- Commit and set commit message with feature name.
- Push your code to your fork repository.
- Create pull request. ?
⭐️ Support
If you like this project, You can support me with starring ⭐ this repository.
? License
Developed with ❤️