Viconly
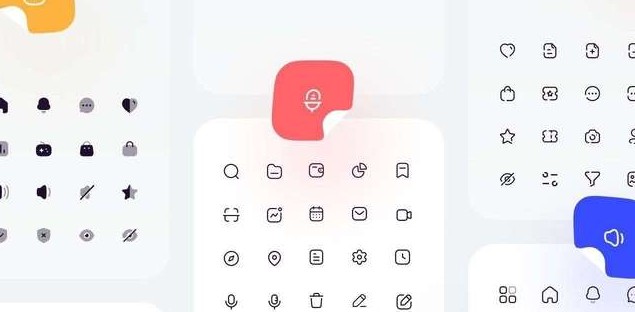
Vue.js component wrapper for a free and nice-looking icon pack, Iconly. You can see all the styles and names here
<
Installation (add to the project)
yarn add viconly
Or
npm install viconly
Usage
Declare the component globally
import Viconly from 'viconly'
Vue.component('ic', Viconly)
then in your .vue template
<ic icon="Home" />
or with more customizations
<ic icon="Home" bold color="green" size="1.5" />
Note: the size property unit is rem
Nuxt usage
You can use Viconly component globally using Nuxt plugins directory.
create a viconly.js in plugins directory of your Nuxt project (create the directory itself if it doesn’t exist) then declare the component and CSS styles in nuxt.config.js.
/plugins/viconly.js
import Vue from 'vue'
import Viconly from 'viconly'
Vue.component('ic', Viconly)
nuxt.config.js
plugins: [
{ src: "@/plugins/viconly.js" },
],
css: [
"viconly/src/iconly/style.css",
"viconly/src/iconly/bulk-style.css",
],
After this you’re able to use the ic (or whatever you named it) component globally in any of your Nuxt project templates.