vue-highlight-text
Vue component for highlight multiple istances of a word.

Installation
# with yarn
yarn add vue-highlight-text
# with npm
npm install --save vue-highlight-text
Use component
import Vue from 'vue';
import HighlightText from 'vue-highlight-text';
Vue.component('HighlightText', HighlightText);
Use directive
import Vue from 'vue';
import highlight from 'vue-highlight-text/public/directive';
Vue.directive('highlight', highlight);
In file vue
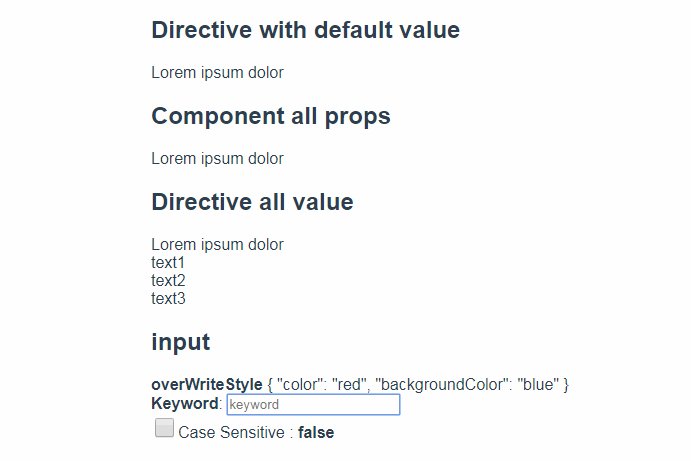
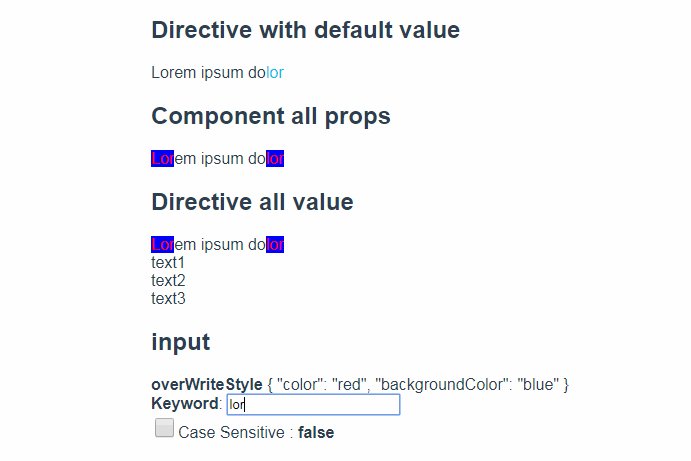
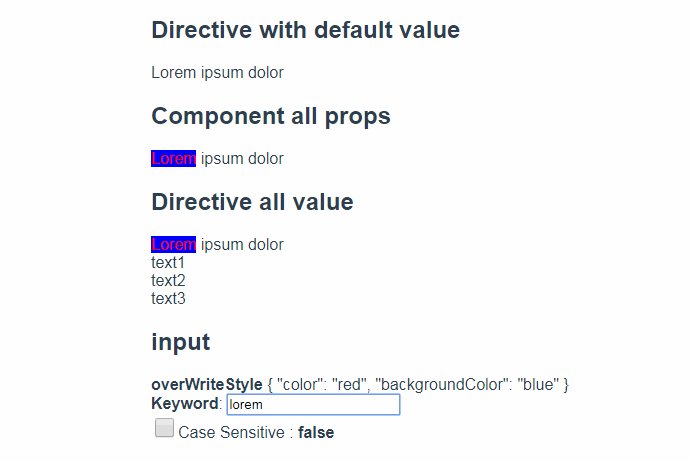
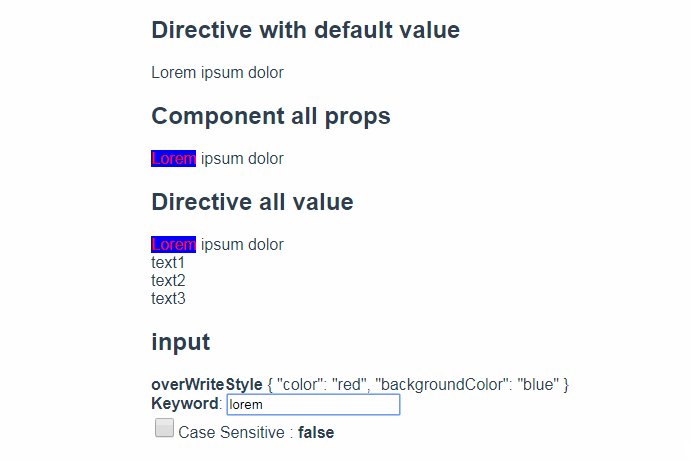
<!-- component -->
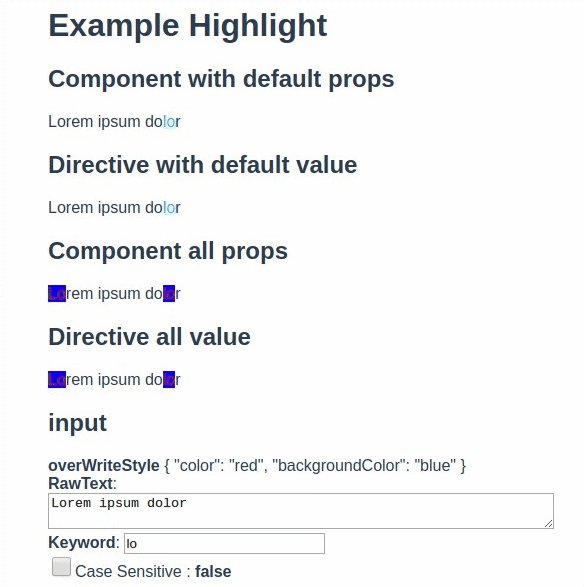
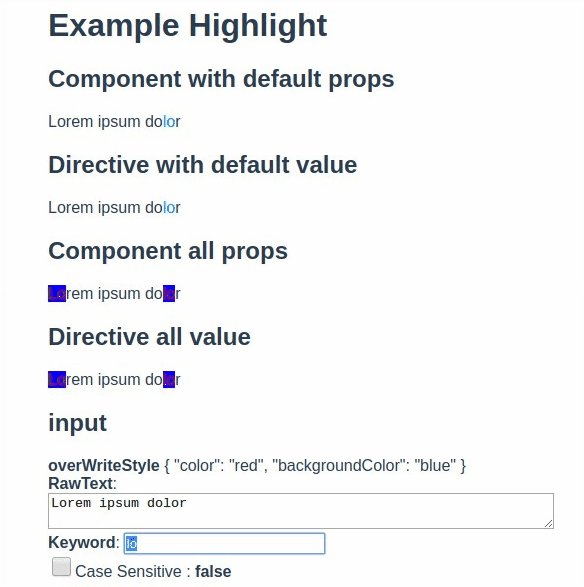
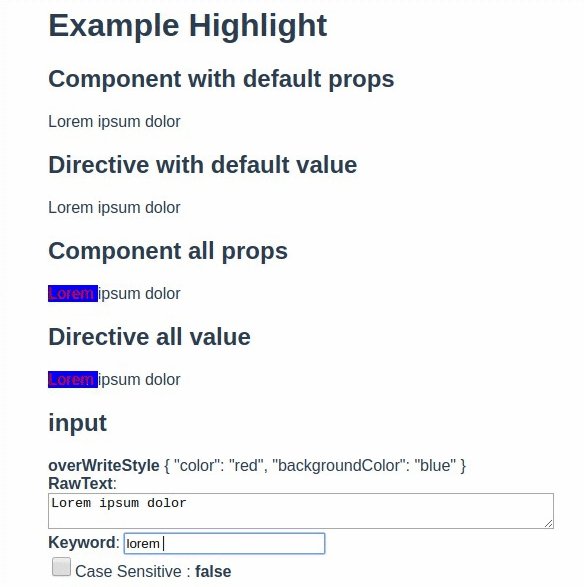
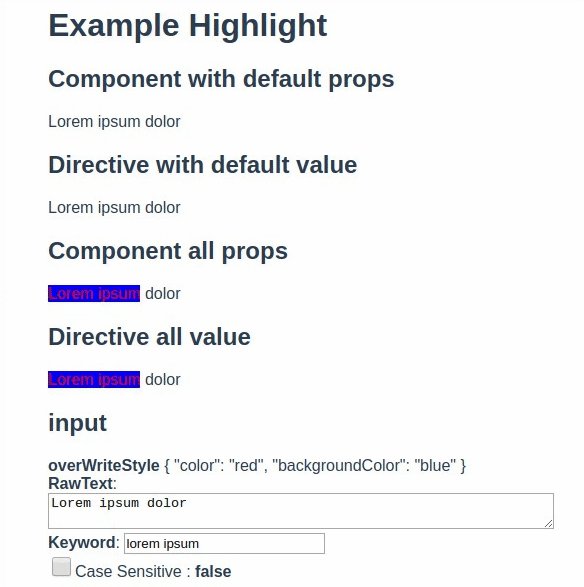
<HighlightText :keyword="keyword" :sensitive="sensitive">{{msg}}</HighlightText>
<!-- Directive -->
<span v-highlight="{keyword: keyword}">{{msg}}</span>
Props or value of directive
| Name | Type | Default | Description |
|---|---|---|---|
| keyword | string | '' | word for highlight in message. |
| sensitive | bool | true | highlight with case sensitive |
| overWriteStyle | Object | {color: '#00C1E8'} | custom highlight for overwrite style by HTML DOM Style Object |