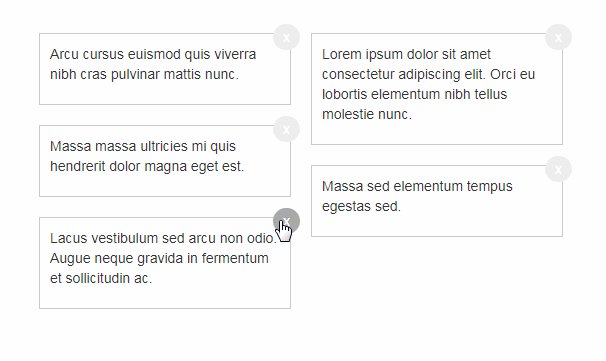
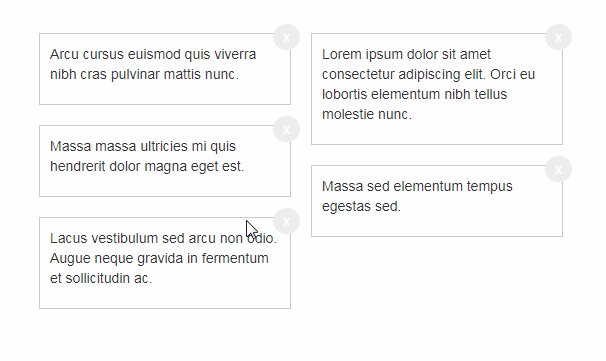
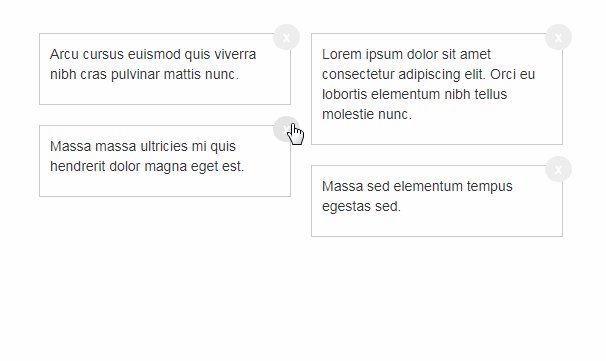
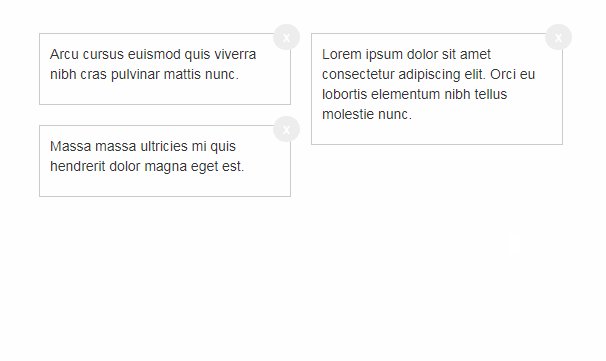
vue-masonry
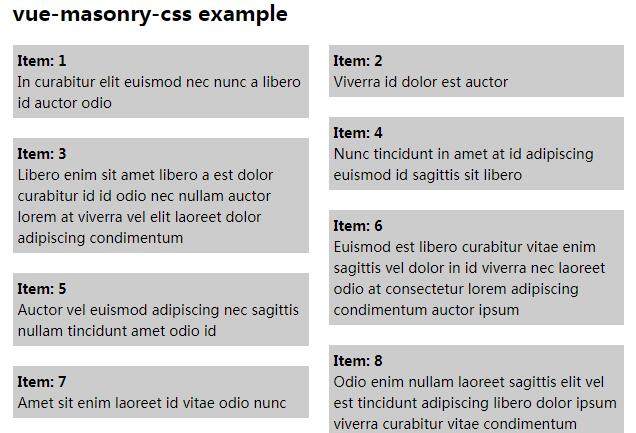
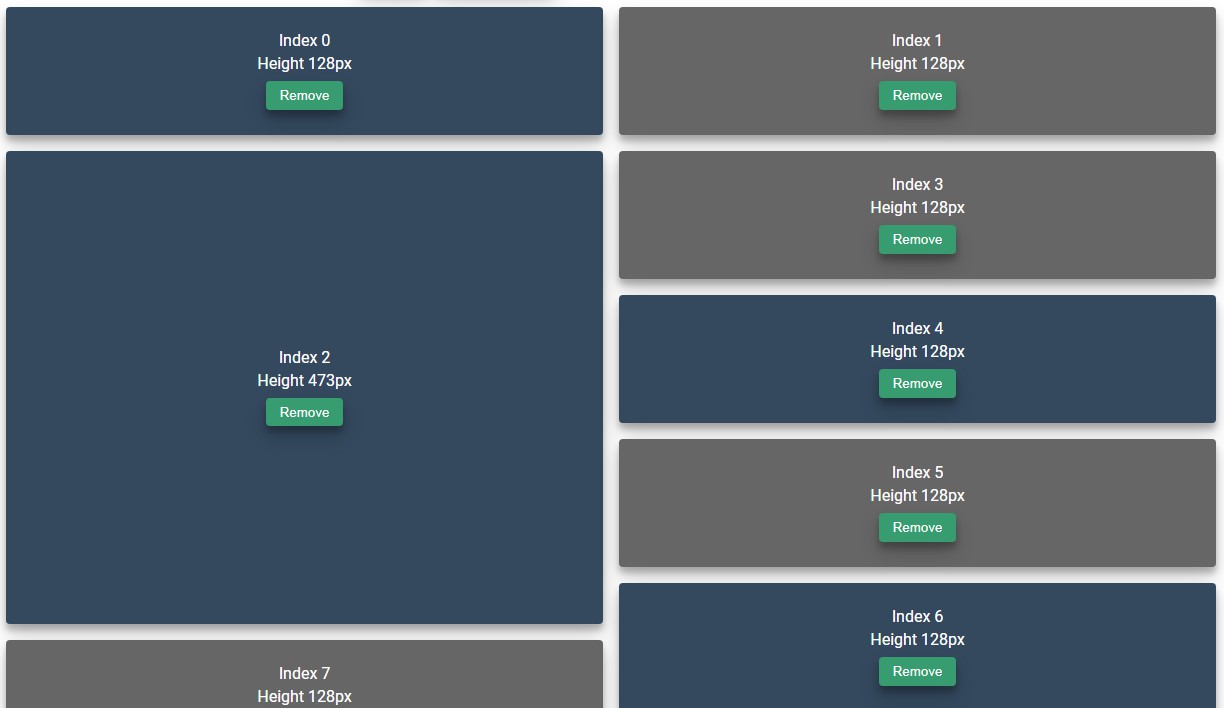
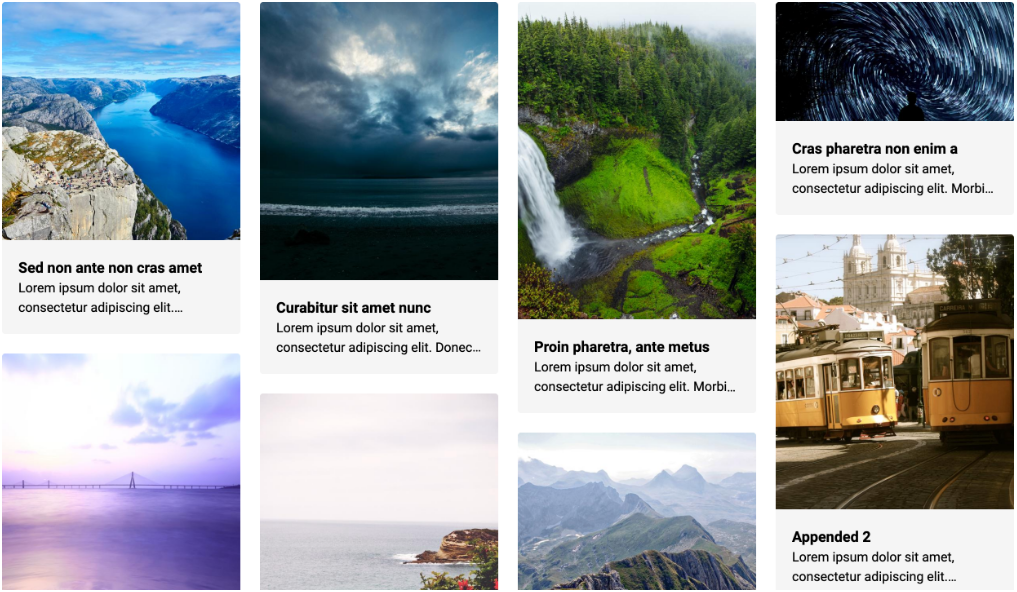
Vue.js directive for masonry blocks layouting. Original masonry library.
Install & Usage
Get from npm: npm install vue-masonry --save
or from bower bower install vue-masonry
Make sure that the masonry library is included; for example using cdn link: <script async defer src="https://cdnjs.cloudflare.com/ajax/libs/masonry/4.0.0/masonry.pkgd.min.js"></script> or in other convenient way.
Use in component code
import Vue from 'vue'
import {VueMasonryPlugin} from 'vue-masonry';
Vue.use(VueMasonryPlugin)
<div v-masonry transition-duration="0.3s" item-selector=".item">
<div v-masonry-tile class="item" v-for="(item, index) in blocks">
<!-- block item markup -->
</div>
</div>
Live Demo
https://shershen08.github.io/vue-plugins-demo-static/index.html#/masonry