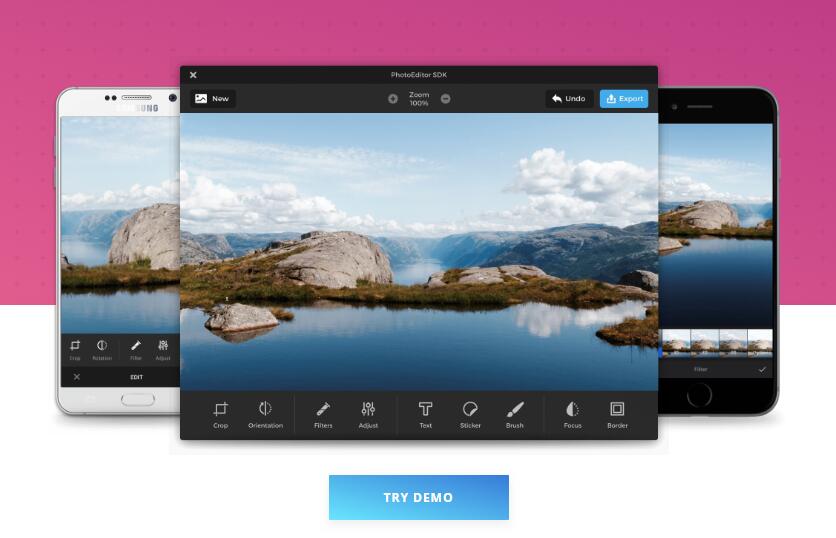
vue-pesdk
PhotoEditor SDK is a product of 9elements GmbH. In order to use PhotoEditor SDK inside one of your products, you will need a valid a license.
? Installation
yarn add vue-pesdk photoeditorsdk react react-dom
or
npm i -D vue-pesdk photoeditorsdk react react-dom
photoeditorsdk, react and react-dom are peerDependencies and are needed to render the PhotoEditorSDK UI.
In addition you need the PhotoEditor SDK assets. You can either get them here or copy it from your node_modules into your public asset folder. And set the assetPath prop to this folder.
If you scaffold your project with Vue CLI you can just cp the asset folder from node_modules.
cp -r node_modules/photoeditorsdk/assets/ ~/projects/your-project/static/
If needed, take a look at the official documentation for further information.
? Usage
Import the PhotoEditor SDK css styles and the vue-sdk component.
<template>
<PhotoEditor
asset-path="/static"
license='{"owner": ...}'
image-path='/static/example.jpg'
/>
</template>
<script>
import 'photoeditorsdk/css/PhotoEditorSDK.UI.DesktopUI.min.css'
import 'photoeditorsdk/css/PhotoEditorSDK.UI.ReactUI.min.css'
import PhotoEditor from 'vue-pesdk'
export default {
components: { PhotoEditor }
}
</script>
? Props
| prop | default | type | required | description |
|---|---|---|---|---|
| ui | 'react' | String | no | Select if you want to use the DesktopUI or ReactUI. Supported values are react and desktop. |
| license | '' | String | yes | Your PhotoEditorSDK license. Get it here |
| imagePath | '' | String | yes | Path to the image that will be rendered initially |
| assetPath | 'static' | String | no | Path to your assets. Where the PhotoEditorSDK assets are stored |
| assetResolver | String | no | A function that gets called for every asset. Can turn an asset path into another path. Useful for stuff like Rails asset pipeline. | |
| editorOptions | Object | no | Extended configuration options for the editor object https://docs.photoeditorsdk.com/guides/html5/v4/introduction/configuration | |
| options | Object | no | Extended configuration options https://docs.photoeditorsdk.com/guides/html5/v4/introduction/configuration |
? Getting Started
The idea behind this wrapper is to simplify the usage of the PhotoEditor SDK inside Vue. We try to minimize the configuration and maximize the possibilities.
Because of that you have only 3 important and required props, license, imagePath and assetPath to get the editor running.
You have however to either download or copy the PhotoEditor SDK assets to your public asset folder. You can either get them here or copy it from your node_modules.
If you need more configuration possibilities, you can pass all the mentioned options to the editorOptions or options prop.
Furthermore, the editor instance is saved as a Vue Instance Property so you can access the editor instance inside your parent component with this.$pesdk after the editor is mounted.
? Examples
Basic Example
<template>
<PhotoEditor
asset-path="/assets"
:license="$options.license",
image-path="/assets/example.jpg"
/>
</template>
<script>
import PhotoEditor from 'vue-pesdk'
import PesdkLicense from './myLicense.json'
export default {
components: { PhotoEditor },
license: JSON.stringify(PesdkLicense)
}
Listen to Events
You can listen to various events in the PhotoEditorSdk
You can simply attach an .on() event to the editor instance.
<template>
<PhotoEditor
asset-path="/assets"
:license="$options.license"
image-path="/assets/example.jpg"
/>
</template>
<script>
import PhotoEditor from 'vue-pesdk'
import PesdkLicense from './myLicense.json'
export default {
components: { PhotoEditor },
license: JSON.stringify(PesdkLicense), // This is optional way to store non-reactive data in vue.
mounted () {
this.$pesdk.on('export', (result) => {
console.log('User clicked export, resulting image / dataurl:')
console.log(result)
})
}
}
Specifying which focus modes are available
Like mentioned earlier you can pass in all configuration options like here.
<template>
<PhotoEditor
asset-path="/assets"
:license="$options.license"
:editorOptions="customOptions"
:options="{logLevel: 'trace'}"
image-path="/assets/example.jpg"
/>
</template>
<script>
import PhotoEditor from 'vue-pesdk'
import PesdkLicense from './myLicense.json'
export default {
components: { PhotoEditor },
license: JSON.strigify(PesdkLicense), // This is optional.
data: () => ({
customOptions: {
controlsOptions: {
focus: {
availableModes: ['radial', 'mirrored', 'linear', 'gaussian']
}
}
}
})
}
? Changelog
Details changes for each release are documented in the CHANGELOG.md.
?? Development
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
npm test
For a detailed explanation on how things work, check out the guide and docs for vue-loader.