vue2-form-loading
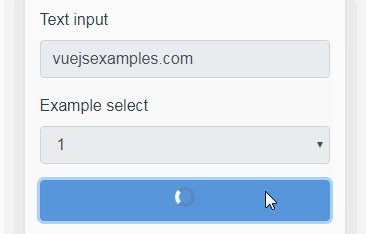
A VueJS directive can be used with forms in order to disable submit button and make every input readonly after submitting.
Installation
npm install --save vue2-form-loading
Usage
import Vue from 'vue'
import formLoading from 'vue2-form-loading'
Vue.use(formLoading)
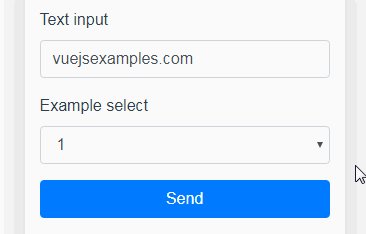
Basic form
<form v-loading action="..." method="post">
<input type="text" name="" value="">
<input type="submit" value="Send">
</form>
With custom loading text
<form v-loading="'loading...'" action="..." method="post">
<input type="text" name="" value="">
<input type="submit" value="Send">
</form>
Using Bulma
<form v-loading="{class:'is-loading'}" action="..." method="...">
.
.
.
<button type="submit" class="button is-primary is-fullwidth">Send</button>
</form>