Vue Markdown component based on marked library ??
Install
yarn add vue-markdown-wrapper
# - or -
npm install vue-markdown-wrapper
Usage Example
<template>
<div>
<VueMarkdown :md="this.md"></VueMarkdown>
</div>
</template>
<script lang="ts">
import { VueMarkdown } from 'vue-markdown-wrapper';
export default defineComponent({
data() {
return {
md: null,
};
},
async mounted() {
// FETCH MARKDOWN SAMPLE
const __md = await (await fetch('/sample01.md')).text();
this.md = __md as any;
},
});
</script>
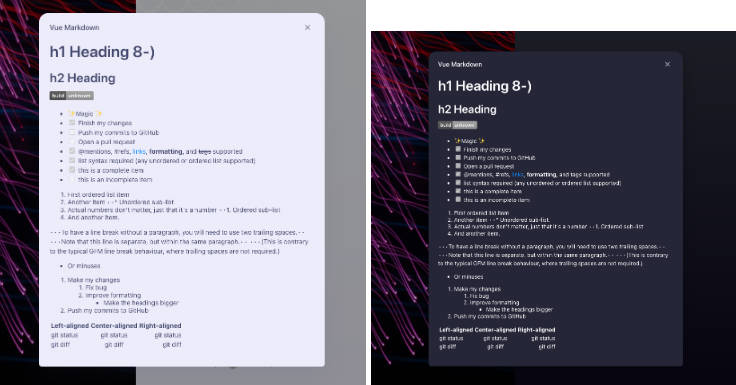
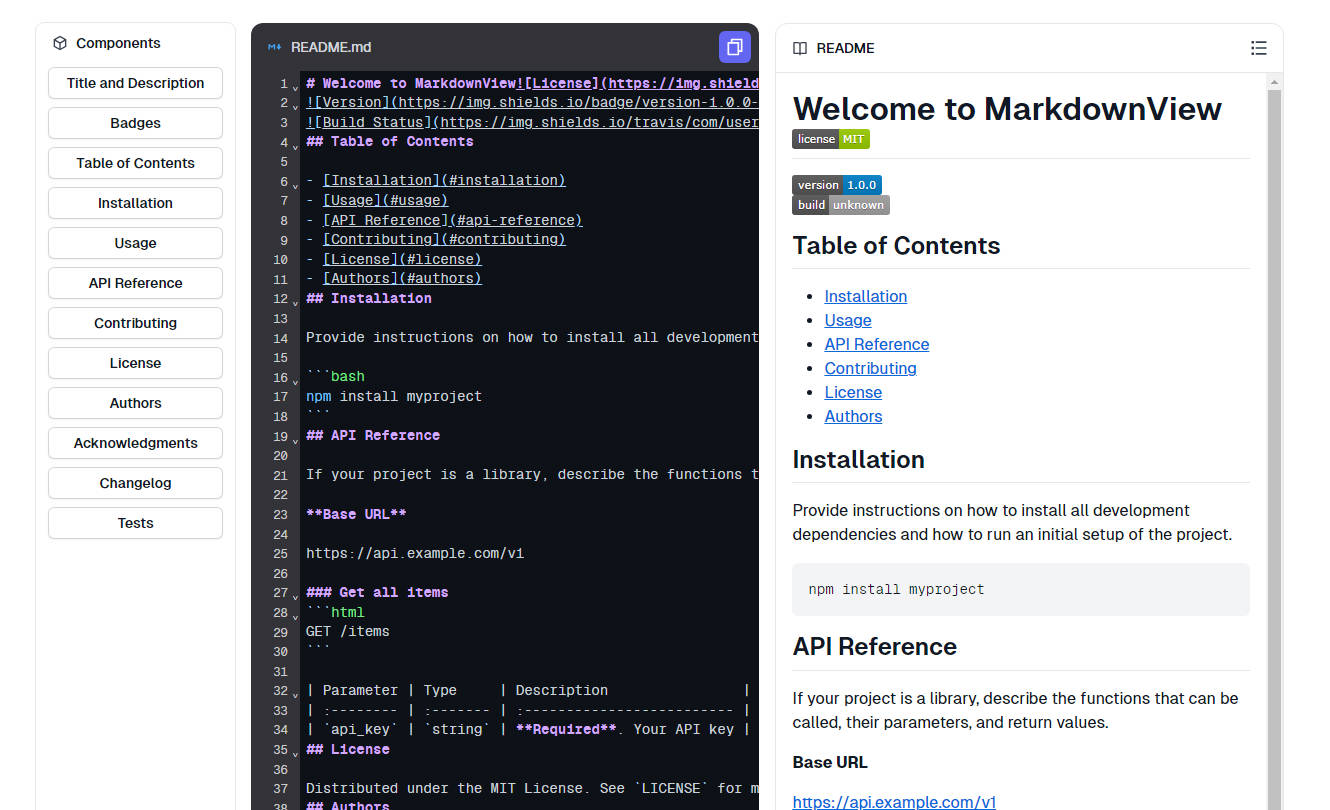
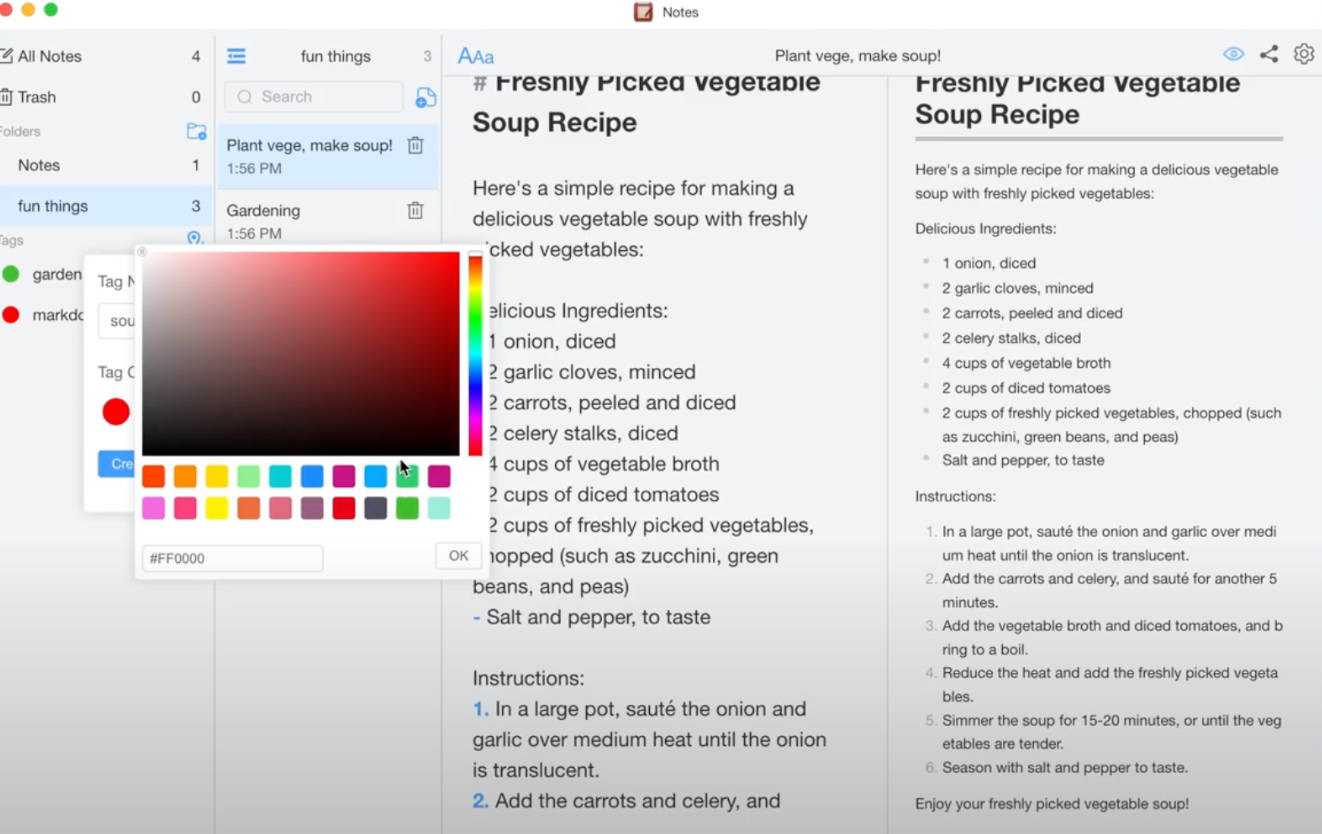
Results
Component Props
| Key Name | Required | Example | Default Value | Description |
|---|---|---|---|---|
md |
Yes | __hello__ |
null |
The markdown text |
silent |
No | true | false |
false |
If true, the parser does not throw any exception or log any warning. Any error will be returned as a string. |
breaks |
No | true | false |
false |
If true, add on a single line break |
gfm |
No | true | false |
true |
Use approved Github Flavored |
pedantic |
No | true | false |
false |
Conform to the original markdown.pl |
Contributing to this project
PRs and Issues are welcome. ?
License
Copyright © thewolfx41 – Released under the MIT License.