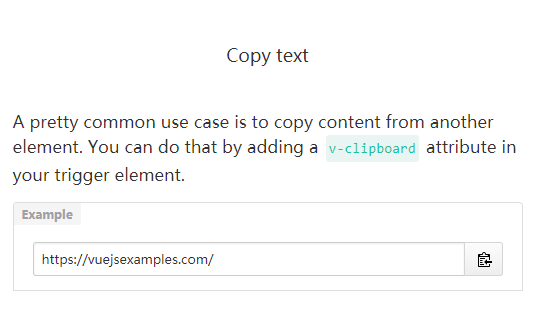
vue-clipboard
Vue2.0 directive to copy or cut text to clipboard.
Install
$ npm install vue-clipboards
Usage
import VueClipboards from 'vue-clipboards';
Vue.use(VueClipboards);
new Vue({
data() {
return {
copyData: 'copy data'
}
}
});
<button v-clipboard="copyData">Copy</button>
Event
<button v-clipboard="copyData" @success="handleSuccess" @error="handleError">Copy</button>
import VueClipboards from 'vue-clipboards';
Vue.use(VueClipboards);
new Vue({
data() {
return {
copyData: 'copy data'
}
},
methods: {
handleSuccess(e) {
console.log(e);
},
handleError(e) {
console.log(e);
},
}
});
Development
yarn dev: Run example in development modeyarn deploy: Deploy example to gh-pagesyarn build: Build component in umd & es formatyarn watch: Build component in umd & es format with watch mode