VuetifyDialogLoader
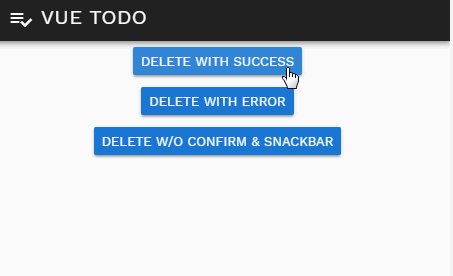
Vuetify Dialog Loader Component (with SnackBar) component that can be used locally or globally
This component use the Vuetify Dialog Loader to show loading dialog, with optional SnackBar notifications (snackbar disabled by default)
Usage
Insert component where you want to use it:
<dialog-loader ref="dialogLoader"></dialog-loader>
Alternatively you can place it in main App component and access it globally via this.$root.$confirm
<template>
<v-app>
...
<dialog-loader ref="dialogLoader"></dialog-loader>
</v-app>
</template>
Standard Usage Without Callback:
this.$root.$dialogLoader.show( 'Doing some action...', { color: 'primary' } )
this.$root.$dialogLoader.hide()
snackbar will hide after timeout value:
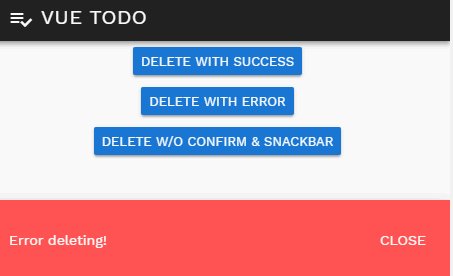
this.$root.$dialogLoader.showSnackbar( 'Action failed! Oh no!', { color: 'error' } )
only necessary if timeout is set to 0 or need to hide snackbar for some other reason:
this.$root.$dialogLoader.hideSnackbar()
Advanced Usage (with optional callback that returns a promise)
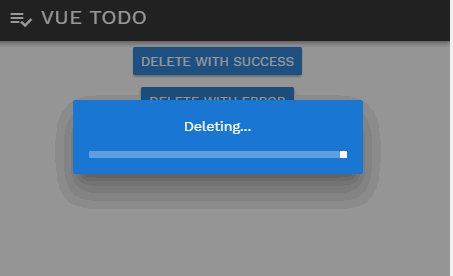
Start Action Loader
- Argument 3 (callback) should be a function that returns a Promise (optional)
- Argument 4 (snackbar) can be a boolean (true/false) or object (snackbar options) to enable showing snackbar when promise is resolved/rejected (optional)
this.$root.$dialogLoader.start(message, options, callback, snackbar)
Example:
this.$root.$dialogLoader.start( 'Removing Someting...', { color: 'purple' }, promiseBasedFn, true )
Stop Action Loader (and Show Snackbar)
this.$root.$dialogLoader.stop(message, snackbarOptions, callback)
Example:
this.$root.$dialogLoader.stop('I completed some action! Yay!', { timeout: 5000, location: 'top' }, () => { console.log( 'Callback after snackbar hidden' ) })
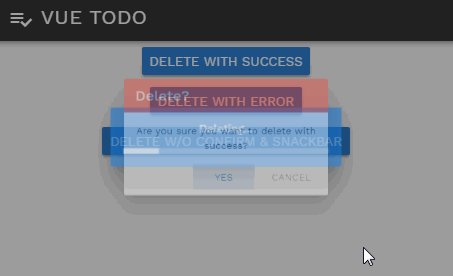
Combined with Confirm Dialog
This can be combined with eolant's Vuetify Confirm Dialog (https://gist.github.com/eolant/ba0f8a5c9135d1a146e1db575276177d) component to create a dialog along with loader and snackbar.
Example:
this.removeClientPromiseFn is a function that returns a promise after performing db actions
async toggleDelete( client ){
if( await this.$root.$confirm('Delete?', 'Are you sure you want to remove this client', { color: 'red' }) ){
this.$root.$dialogLoader.start( 'Removing Client...', {}, this.removeClientPromiseFn, true )
}
},
Another example just as a demo using setTimeout:
async toggleDelete( client ){
if( await this.$root.$confirm('Delete?', 'Are you sure you want to remove this client', { color: 'red' }) ){
this.$root.$dialogLoader.start( 'Removing Client...', {}, () => {
return new Promise((resolve, reject) => {
setTimeout( ()=> {
resolve()
// reject( 'Unable to remove client!' )
}, 3000 )
})
}, true )
}
}