watermark
watermark will start vue 2.x A simple watermark component for vue
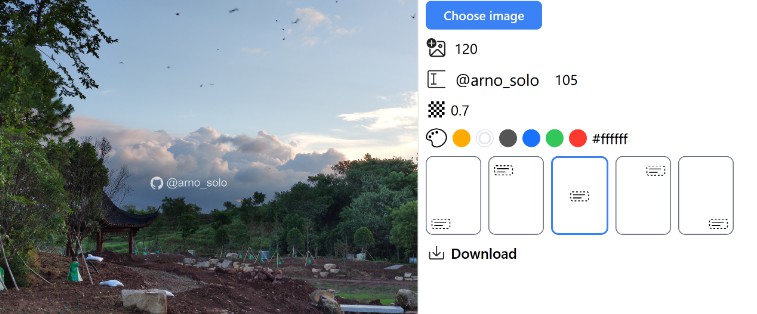
Preview
Install
npm i @yqffqy/watermark
Import Use
<template>
<div id="app">
<watermark text="hello" ></watermark>
</div>
</template>
<script>
import {watermark} from "@yqffqy/watermark"
export default {
name: 'App',
components: {
watermark
},
data(){
return{
}
}
}
</script>
<style>
</style>
Attributes
| Parameter | Describe | Type | Optional | Default |
|---|---|---|---|---|
| text | watermark text | String | N/A | hello |
| color | watermark text color | String | N/A | blue |
| angle | watermark rotate angle | Number | N/A | 0 |
| contentWidth | watermark width | Number | N/A | 150 |
| contentHeight | watermark height | Number | N/A | 150 |
| canvasWidth | canvas width | Number | N/A | auto |
| canvasHeight | canvas height | Number | N/A | auto |