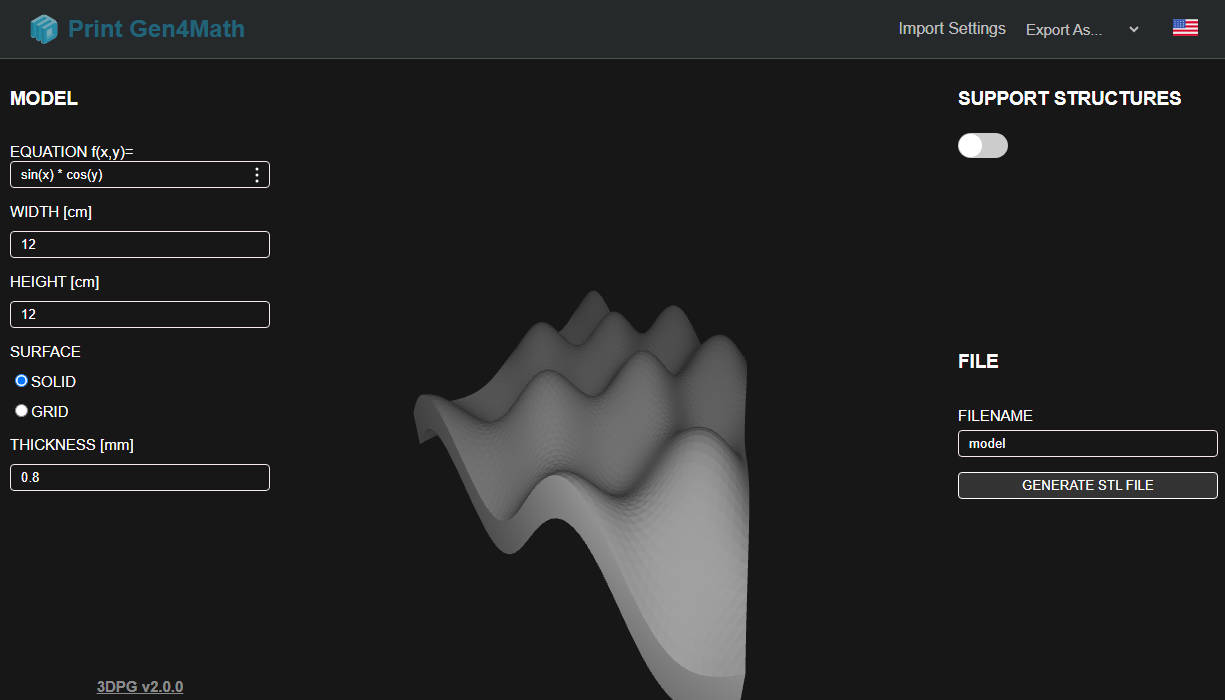
3D Print Designer Web Application
This project provides a web interface to design 3D print models using Vue.js.
Prerequisites
- Before starting, ensure you have Node.js and
npm(node package manager) installed on your system. You can verify the installation by running: - To install npm in windows use the following cmd: npm install -g npm
- To check node and npm versions:
$ node --version
$ npm --version
Setup
-
Install Node.js and npm:
If you don't have Node.js and npm installed, download and install them from Node.js official website. -
Install Vue CLI:
After setting up Node.js and npm, install Vue CLI globally using the following command:
$ npm install -g @vue/cli
$ npm install -g @vue/cli-service
$ npm install -g three
$ npm install expr-eval
Directory Structure
src/components:For individual Vue components.src/assets:For static assets like images, icons.
Components
ModelSettings.vue:Contains fields related to the model such as equation, width, height, etc.SupportSettings.vue:Contains fields related to the support structures.FileSettings.vue:Contains fields for file naming and generating the STL file.
Development
- To run the project in development mode, navigate to the project directory:
$ cd team09
- Then start the development server:
$ npm run serve
- Visit [http://localhost:8080/] in your browser to view the app.