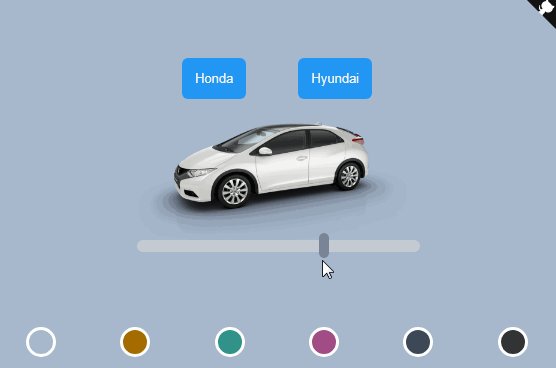
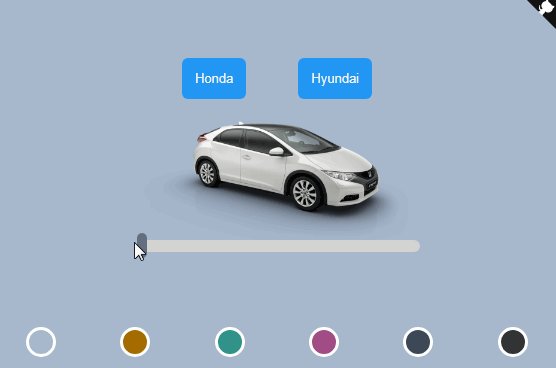
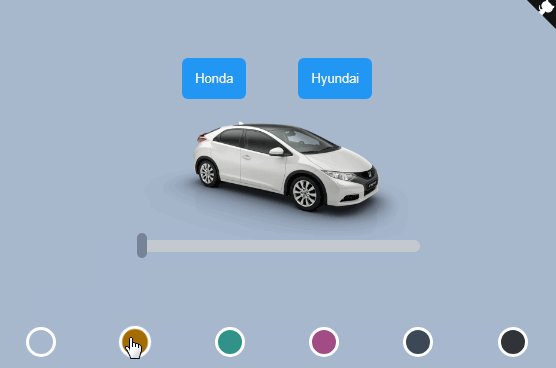
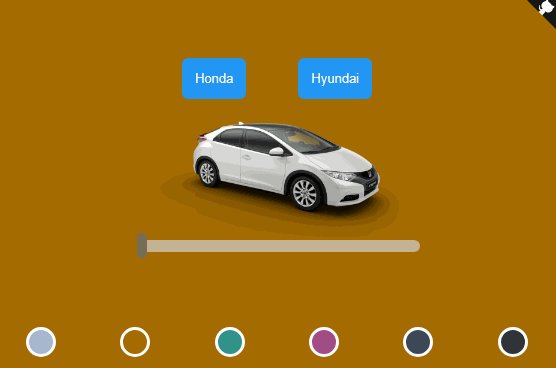
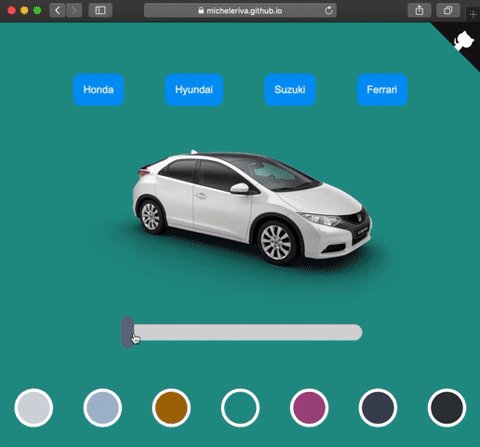
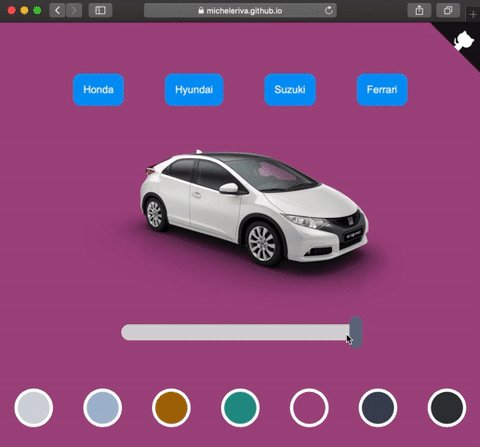
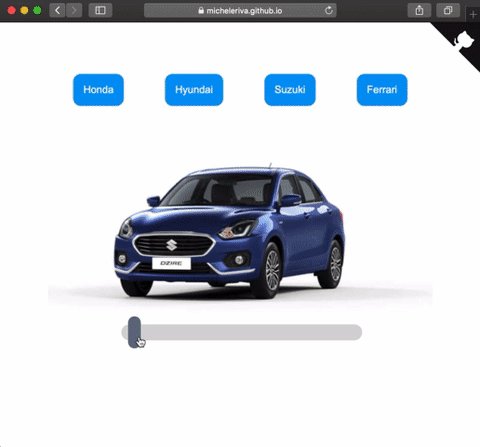
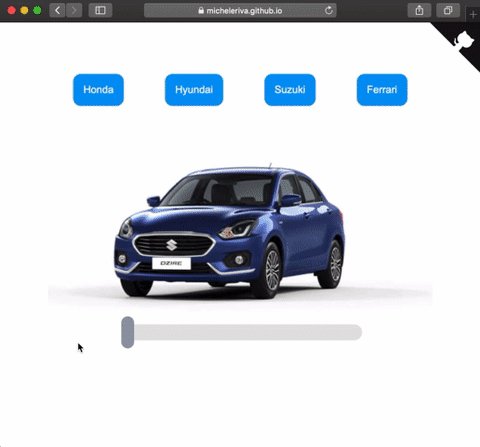
Vue Product Spinner
A 3D product spinner with no dependencies built for Vue.js.

Installation
npm
npm i vue-product-spinner
yarn
yarn add vue-product-spinner
UMD build
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue-product-spinner.umd.js" type="text/javascript"></script>
Usage
<template>
<VueProductSpinner
:imgs="imgs"
:range="range"
/>
</template>
<script>
import VueProductSpinner from 'vue-product-spinner'
export default {
data() {
return {
imgs: [
'img1.jpg',
'img2.jpg',
'img3.jpg'
],
range: {
enable: true,
class: 'custom-range'
}
}
},
components: {
VueProductSpinner
}
}
</script>
Running the tests
We are still writing our tests. Once they will be ready, simply run them by typing:
$ yarn test